WEZ-24
Nuevo - Climax
Más

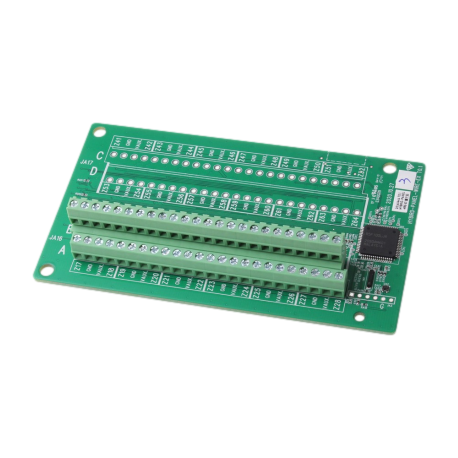
Módulo de expansión de 24 zonas cableadas adicionales para centrales híbridas. WEZ-24. Proporciona 24 zonas cableadas adicionales para centrales híbridas.
Detalles del Producto
Especificaciones
- Módulo de expansión de 24 zonas
- Proporciona 24 zonas cableadas adicionales
- Para centrales híbridas
Control de Intrusión, Automatización y Calidad de Vida

Sistemas de Seguridad Certificados
La certificación es una garantía de seguridad a la vez que posibilita la conexión a C.R.A.


SISTEMAS DE CONTRA INTRUSIÓN CLIMAX





Rango de RF líder en el mundo, potente penetración en paredes, super fiabilidad. Innovador rango de comunicación de 2 kilómetros. Batería de larga duración. Protocolo de cifrado Attack Shield que protege la transmisión de señal. Tecnología exclusiva ATAE capaz de mejorar la estabilidad de frecuencia.


Domótica integrada. Sistemas de red en malla. Capaces de repetir la señal entre ellos. Bajo consumo de energía. El Zwave tiene un alcance de unos 100 metros. El Zigbee tiene un alcance de unos 20 metros.

Es posible extender la cobertura repitiendo la señal que ha repetido un repetidor. El repetidor admite máximo de 60 dispositivos (incluidos los repetidores) Admite hasta 8 cámaras PIR.

Compatible con los Asistentes de voz, Google Home y Alexa. Con ellos se podrá Armar/Desarmar o realizar cualquiera de las acciones de automatización. Para armar/desarmar siempre nos pedirá el código de usuario. Para el resto de funciones bastará con pedir la acción deseada.
APP SMARTPHONE ANDROID - IOS




WEB INSTALADOR - USUARIO


Dispone de una cuenta de instalador en la que añadir diferentes sistemas de seguridad así como todos los sensores. De forma gratuita podrás ver todas las incidencias (fallo batería, tamper etc.) que hayan ocurrido en todos los paneles administrados. Puedes añadir diferentes cuentas de usuario en cada Panel, que serán los que recibirán eventos de alarma. Podrán ver cámaras, fotos etc. En cada cuenta podremos decidir que eventos queremos recibir, geofences, etc.
Algunos Sensores y Dispositivos
AUTOMATIZACIÓN

- Creación de escenarios: encender la luz del pasillo o la calefacción al entrar en casa o desarmar, armar el sistema al no detectar presencia, etc.
- Control de dispositivos inteligentes.
- Creación de reglas: auto armado del sistema, apagado automático de luces, auto regulación del nivel de luz, simular la presencia o cualquier necesidad presente o futura.
- Sistema de geolocalización Geofence, para marcar el rango de detección desde 1000 metros y realizar acciones (como armar/desarmar) o crear recordatorios (encender o apagar la calefacción, luces de una sala, dispositivos)
Reseñas
No hay reseñas de clientes en este momento.