WTRVS-15
Nuevo - Climax
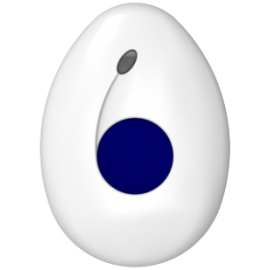
Collar CLIMAX modelo WTRVS-15, con alcance de voz y ahorro de energía, micrófono y altavoz integrados, seguimiento tras alarma, IP67
Más

Collar CLIMAX con alcance de voz y función de ahorro de energía. Modelo WTRVS-15. El micrófono y el altavoz en el interior permiten a los usuarios hablar con la estación central de supervisión como si fuera un teléfono. Seguimiento de voz inmediatamente posterior a la alarma después de una llamada de emergencia. Compacto y fácil de usar. Se utiliza alrededor del cuello como colgante.
Detalles del Producto
Especificaciones
- Frecuencias DECT: de 1880 a 1900 MHz
- Frecuencia RF: F1 869 MHz
- Alimentación: 1 pila de litio CR123A de 3 V
- Vida útil de la pila: 2,8 años
- Grado de protección: IP67
- Condiciones de funcionamiento: de -10°C a +45°C, humedad relativa del 85% (sin condensación)
- Dimensiones: Ø60 x 24 mm
Sistemas de Seguridad Certificados
La certificación es una garantía de seguridad que posibilita la conexión a C.R.A.
- Control de Intrusión, automatización y calidad de vida en un solo sistema
- Compatible con asistentes de voz como Google Home y Alexa
Funciones de Comunicación
- Rango de RF líder en el mundo con potente penetración en paredes
- Innovador rango de comunicación de 2 km
- Batería de larga duración, protocolo de cifrado Attack Shield y tecnología exclusiva ATAE
Automatización
- Domótica integrada y sistemas de red en malla
- Capacidad de repetir la señal entre dispositivos
- Bajo consumo de energía
- Alcance de Zwave de unos 100 metros y de Zigbee de unos 20 metros
Cobertura Extendida
- Posibilidad de extender la cobertura repitiendo la señal de un repetidor
- El repetidor admite hasta 60 dispositivos (incluidos repetidores)
- Admite hasta 8 cámaras PIR
Compatibilidad y Control
Compatible con asistentes de voz, Google Home y Alexa, con los que se puede armar/desarmar o realizar acciones de automatización.
Aplicaciones y Web
- App para smartphone Android e iOS
- Web para instalador y usuario
- Cuenta de instalador para añadir diferentes sistemas de seguridad y sensores
- Diferentes cuentas de usuario en cada panel con recepción de eventos de alarma
Automatización Avanzada
- Creación de escenarios para controlar dispositivos inteligentes
- Reglas de auto armado y apagado automático de luces, regulación del nivel de luz
- Geolocalización Geofence para acciones y recordatorios basados en ubicación
Reseñas
No hay reseñas de clientes en este momento.