HSGW-G8-4G-F1-ZW
Nuevo - Climax
Central IP Ethernet + 4G de seguridad para el hogar de 160 zonas vía radio con conectividad 4G.
Más
HSGW-G8-4G-F1-ZW Central IP Ethernet + 4G de seguridad para el hogar de 160 zonas vía radio con conectividad 4G. Soporta Dispositivos RF 868-F1 y Z-Wave. Conectividad TCP/IP y 4G (pincho WiFi opcional). RF bidireccional hasta 2 km. Solución integral con administración remota. Domótica y supervisión en directo. 2 particiones. Envío de informes vía CID/SIA, Email, SMS y Push. App iOS y Android y navegador web. La central vía radio de CLIMAX es compatible con Google Home y Alexa. Certificado EN50131 Grado 2, Clase ambiental II.
Especificaciones
- 160 zonas vía radio
- Comunicación TCP/IP y 4G (pincho WiFi opcional)
- Incorpora módulo 4G
- Soporta dispositivos RF 868-F1 y Z-Wave
- Métodos de reporte: CID/SIA, Email, SMS, Notificación Push
- Métodos de programación: Web y App
- Verificación visual en directo
- Automatización del hogar
- Administración de energía
- Supervisión de emergencias 24/7
- Gestión remota
- Incorpora sirena
- Protocolo Z-Wave: Z-Wave Plus 500, 868.40MHz (EU)
- Frecuencia RF: 868MHz
- Alimentación: 12V, 1A
- Batería de respaldo: 7,2V, 1100mAh, Ni-mH, recargable
- Duración de la batería de 13 horas
- Temperatura de funcionamiento de -10°C ~ +45°C
- Humedad relativa: Hasta el 85% (sin condensación)
- Dimensiones: 140 (An) x 150 (Al) x 42 mm
- Certificado EN50131 Grado 2, Clase ambiental II
- La central vía radio de CLIMAX es compatible con Google Home y Alexa
- Integración con dispositivos automáticos de Fíbaro (Fibaro Dimmer 2, Roller Shutter 3, Smart Module, Single Switch 2)

Control de Intrusión, automatización y calidad de vida en un solo sistema


Sistemas de seguridad certificados
La certificación es una garantía de seguridad a la vez que posibilita la conexión a C.R.A
SISTEMAS DE CONTRA INTRUSIÓN CLIMAX





Rango de RF líder en el mundo, potente penetración en paredes, super fiabilidad.
Innovador rango de comunicación de 2km.
Batería de larga duración.
Protocolo de cifrado Attack Shield que protege la transmisión de señal.
Tecnología exclusiva ATAE capaz de mejorar la estabilidad de frecuencia.


Domótica integrada.
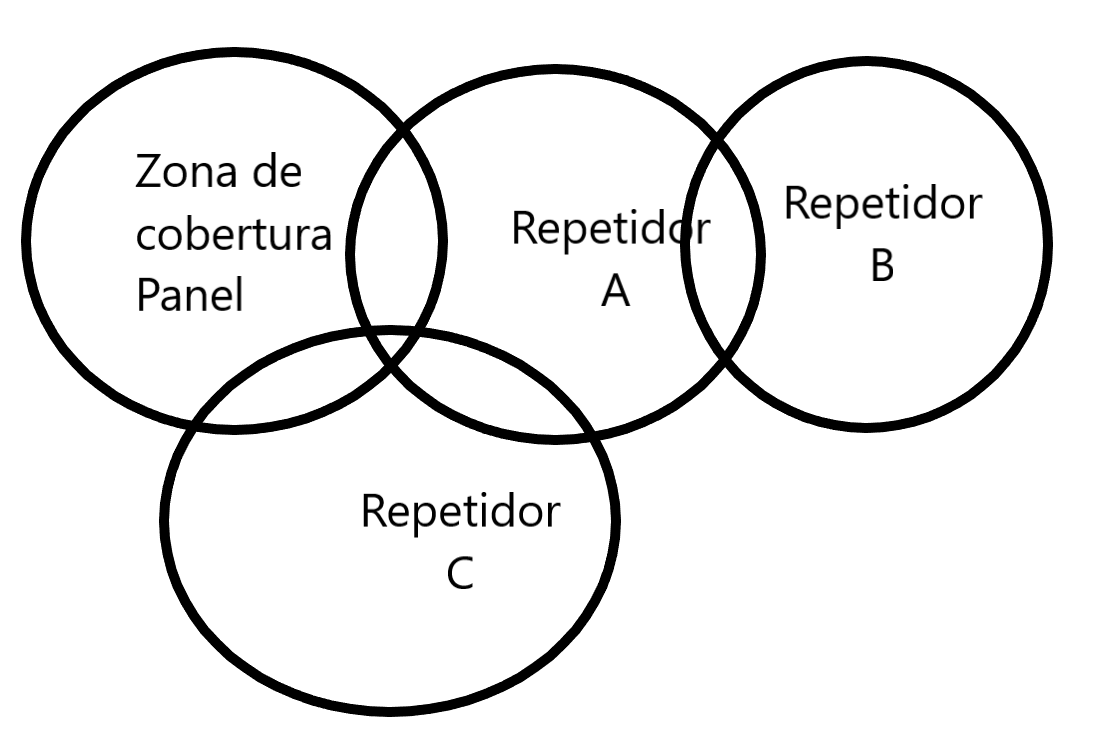
Sistemas de red en malla.
Capaces de repetir la señal entre ellos.
Bajo consumo de energía.
El Zwave tiene un alcance de unos 100 metros.
El Zigbee tiene un alcance de unos 20 metros.

Es posible extender la cobertura repitiendo la señal que ha repetido un repetidor.
El repetidor admite un máximo de 60 dispositivos (incluidos los repetidores)
Admite hasta 8 cámaras PIR.

Compatible con los Asistentes de voz, Google Home y Alexa.
Con ellos se podrá Armar/Desarmar o realizar cualquiera de las acciones de automatización. Para armar/desarmar siempre nos pedirá el código de usuario. para el resto de funciones bastará con pedir la acción deseada.
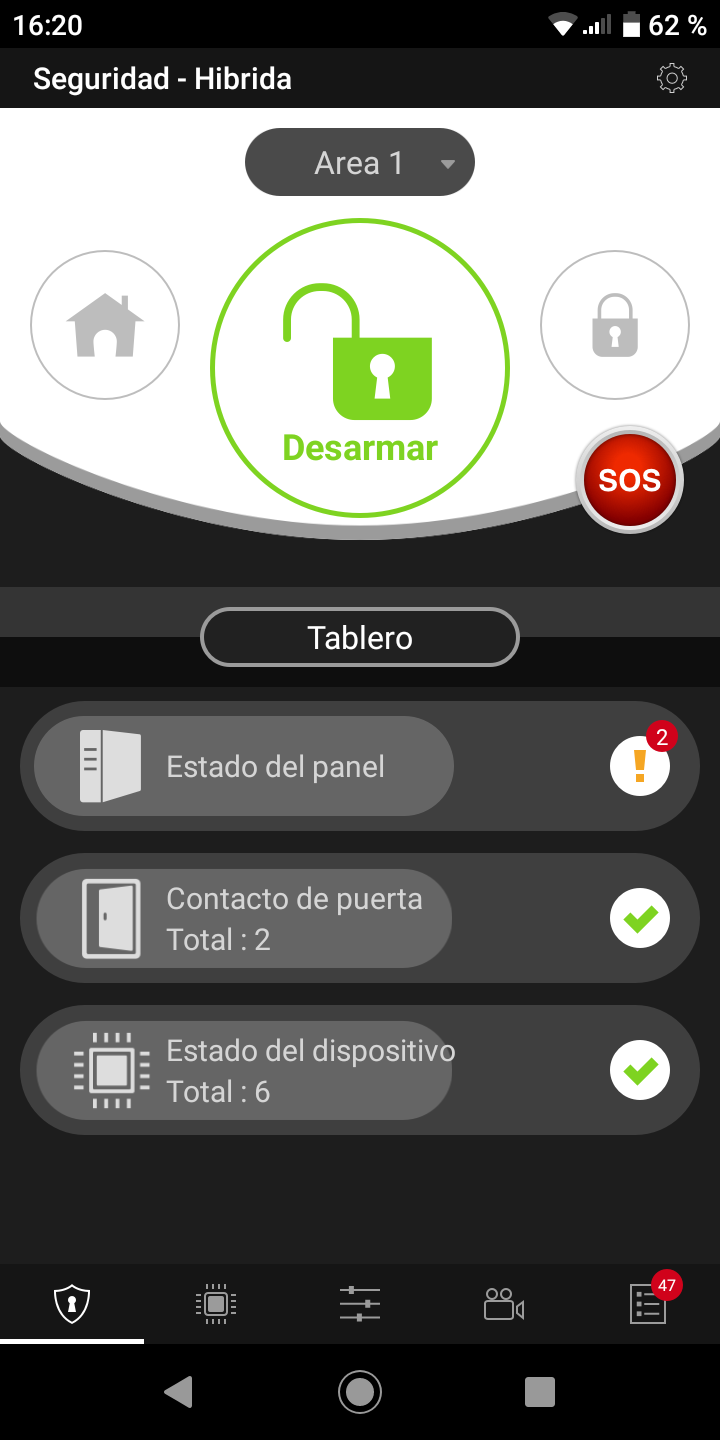
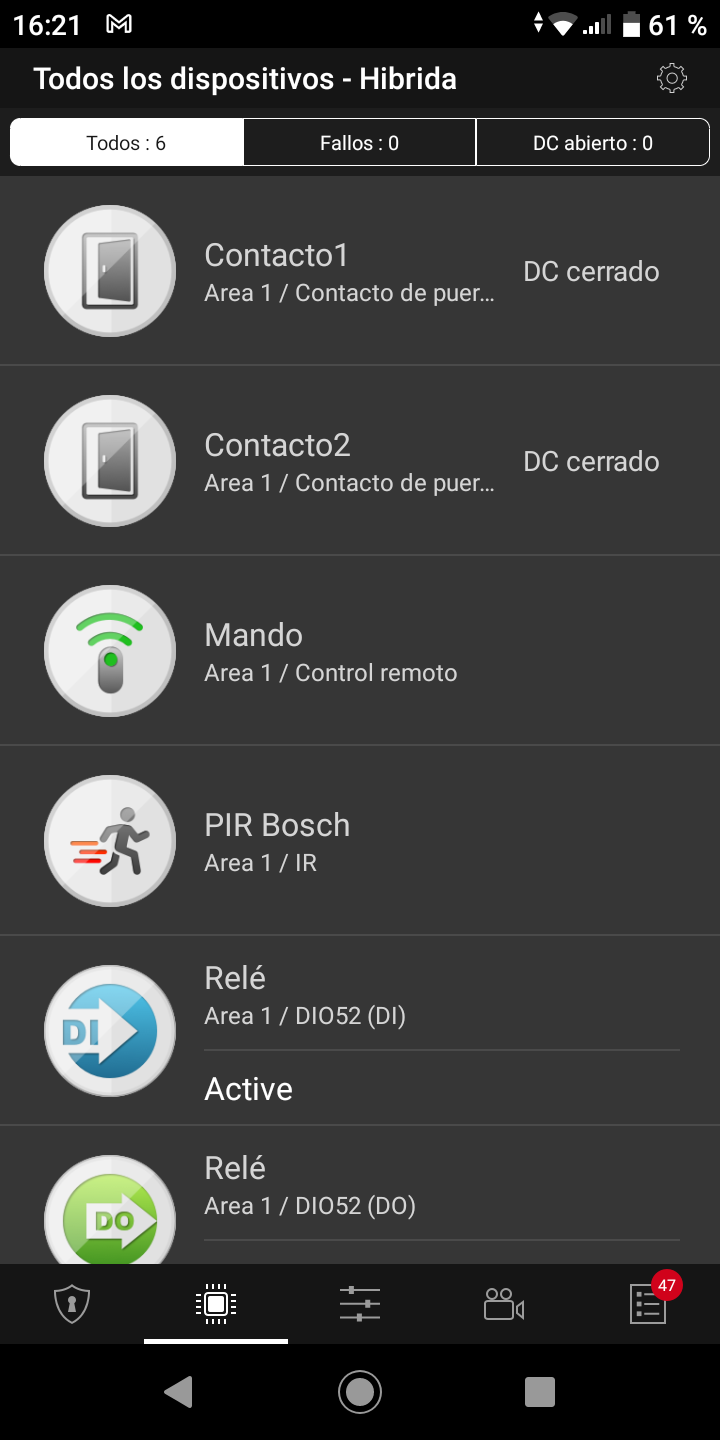
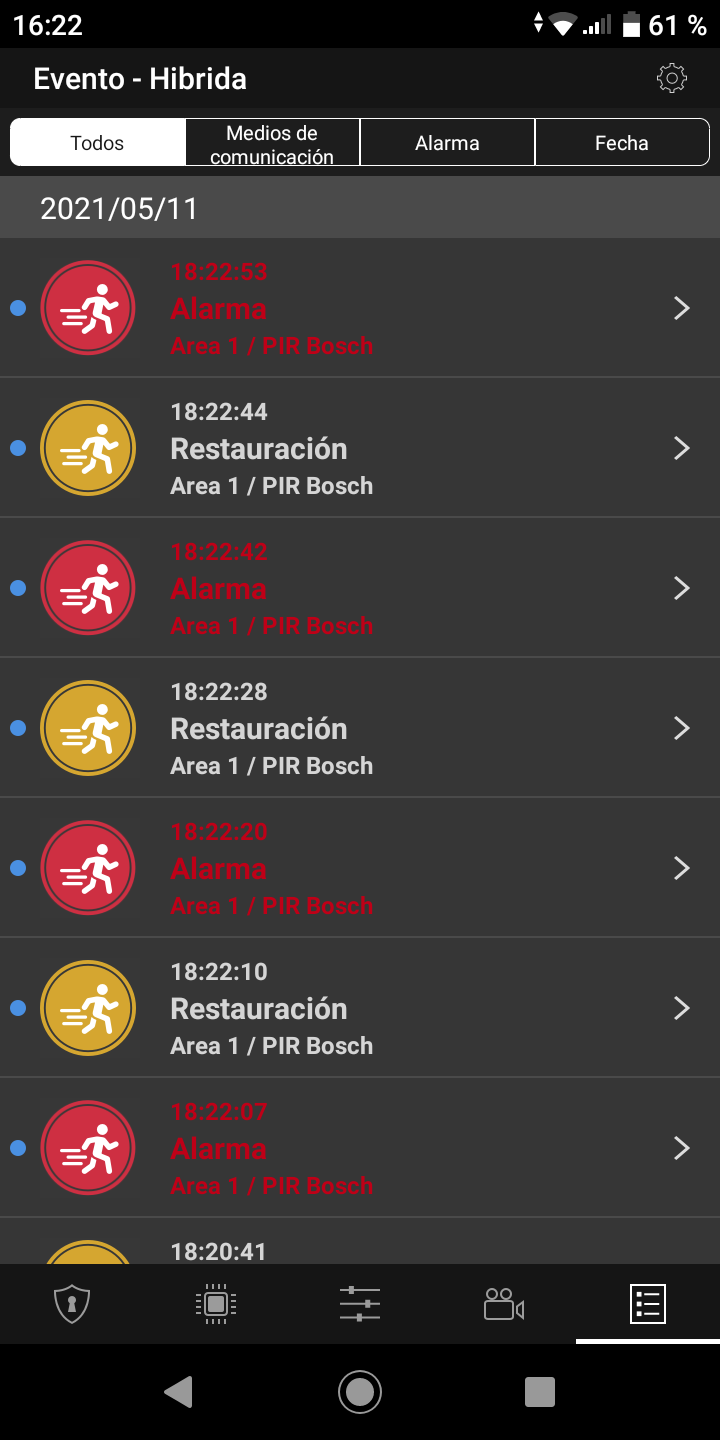
APP SMARTPHONE ANDROID - IOS




WEB INSTALADOR - USUARIO


Dispone de una cuenta de instalador en la que añadir diferentes sistemas de seguridad así como todos los sensores. De forma gratuita podrás ver todas las incidencias (fallo batería, tamper etc..) que hayan ocurrido en todos los paneles administrados.
Puedes añadir diferentes cuentas de usuario en cada Panel, que serán los que recibirán eventos de alarma. Podrán ver cámaras, fotos etc. En cada cuenta podremos decidir que eventos queremos recibir, geofences, etc...
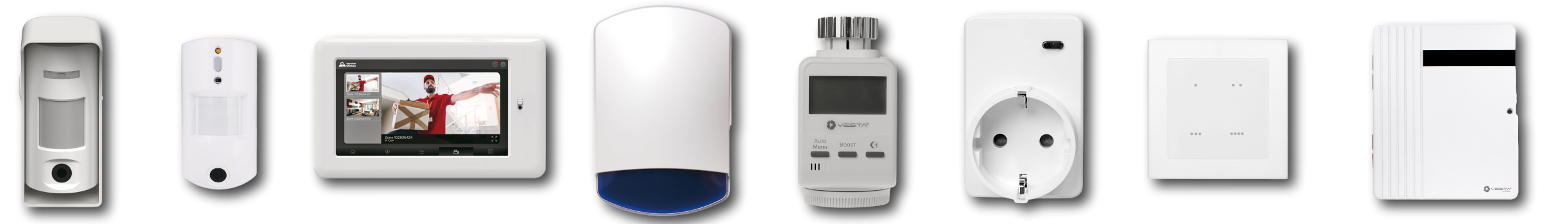
Algunos sensores y dispositivos
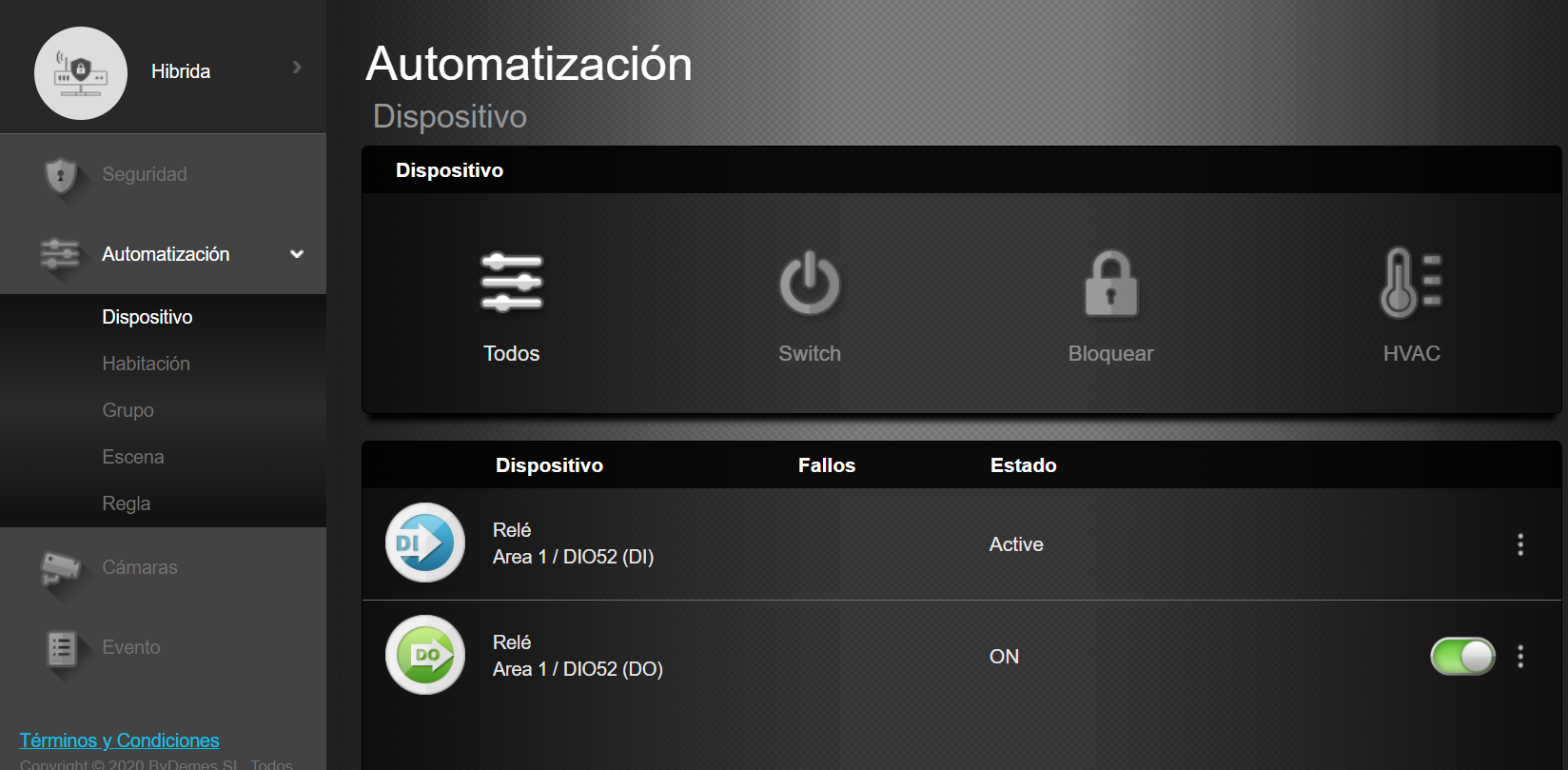
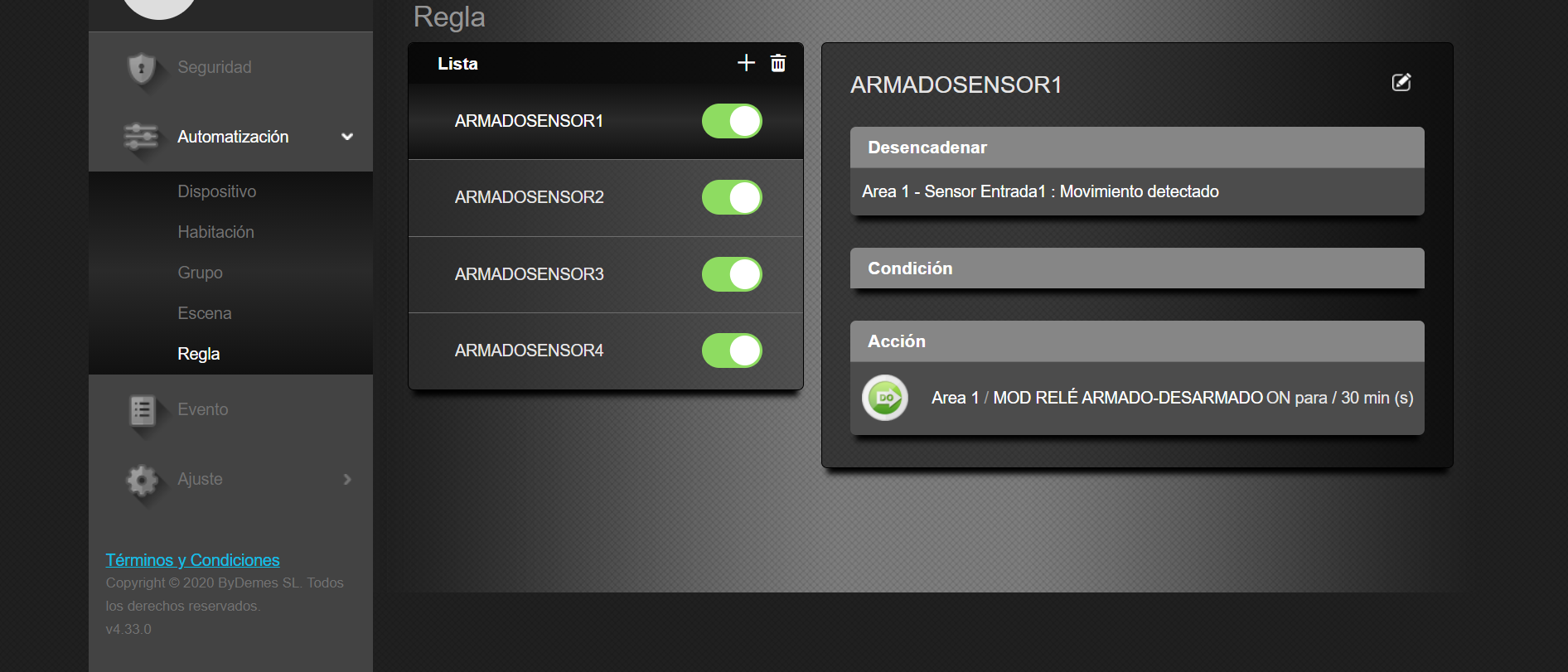
AUTOMATIZACIÓN

- Creación de escenarios: encender la luz del pasillo o la calefacción al entrar en casa o desarmar, armar el sistema al no detectar presencia, etc..
- Control de dispositivos inteligentes.
- Creación de reglas: auto armado del sistema, apagado automático de luces, auto regulación del nivel de luz, simular la presencia o cualquier necesidad presente o futura.
- Sistema de geolocalización Geofence, para marcar el rango de detección >1000 metros y realizar acciones (como armar/desarmar) o crear recordatorios (encender o apagar la calefacción, luces de una sala, dispositivos)
Reseñas
No hay reseñas de clientes en este momento.