POVS-ZWAVE
Nuevo - Climax
Más

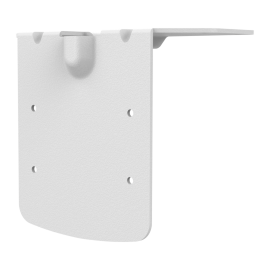
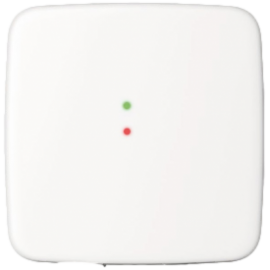
Multisensor 3 en 1 de ocupación/vacante. Sensor PIR de ocupación/vacante POVS-ZWAVE. Detecta movimiento mediante PIR, rotación 360 grados con base magnética, sensores de temperatura y luz integrados, funciona con 1 pila de litio CR123A de 3V, vida útil de las pilas de 4 años.
Detalles del Producto
Especificaciones
- Tipo de detección: Detector de movimientos mediante tecnología infrarroja pasiva
- Modo de operación: Sensor de ocupación/vacante
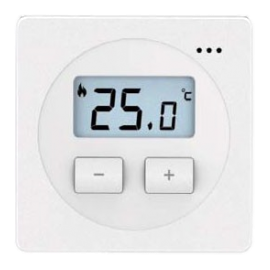
- Sensor de temperatura: Medición de temperatura ambiente
- Sensor de luz: Control de variaciones en la intensidad de la luz
- Instalación: Base magnética para mayor flexibilidad
- Sensibilidad: Niveles seleccionables
- Retardo de tiempo: Ajustable, de 30 segundos a 1 hora
- Ahorro de energía: Mecanismo automático
- Integridad del sistema: Señales de supervisión periódicas
- Batería baja: Detección automática
- Compatibilidad: Sistemas ZigBee de otros fabricantes
- Uso: Seguridad y domótica
- Frecuencia: 2,4 GHz
- Protocolo de comunicación: ZigBee Pro Home Automation 1.2
- Alimentación: 1 pila de litio CR123A de 3V
- Vida útil de la batería: Hasta 4 años
- Rango de temperatura de funcionamiento: De -10°C a +45°C
- Humedad relativa: Hasta 85% sin condensación
- Dimensiones: Ø50 x 5 mm
Control de Intrusión, Automatización y Calidad de Vida en un Solo Sistema
Sistemas de seguridad certificados para garantizar la conexión a C.R.A. Frecuencia de RF líder en el mundo, potente penetración en paredes, super fiabilidad, con rango de comunicación de 2 kilómetros y batería de larga duración. Protocolo de cifrado Attack Shield para proteger la transmisión de señal.
Alcance de RF y Compatibilidad
Zwave: Alcance de 100 metros. Zigbee: Alcance de 20 metros. Es posible extender la cobertura repitiendo la señal con un máximo de 60 dispositivos y admite hasta 8 cámaras PIR.
Domótica Integrada
Compatible con asistentes de voz como Google Home y Alexa. Permite armar/desarmar y realizar acciones de automatización mediante comandos de voz.
App para Smartphone y Web Instalador-Usuario
Aplicaciones disponibles para Android e iOS. La web instalador permite la gestión de sistemas de seguridad y sensores, así como la configuración de múltiples cuentas de usuario y eventos personalizados.
Funciones de Automatización
- Creación de escenarios y reglas de control de dispositivos inteligentes
- Auto armado del sistema, apagado automático de luces, auto regulación del nivel de luz
- Sistema de geolocalización Geofence, para marcar el rango de detección y realizar acciones específicas
Reseñas
No hay reseñas de clientes en este momento.