PRL-3ZW
Nuevo - Climax
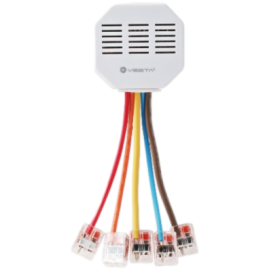
Controlador de relé CLIMAX con protocolo Z-Wave, automatiza cubiertas de piscinas, válvulas y rociadores, funcionando vía radio SPDT, repetidor Z-Wave, AC de 110 a 230
Más

Controlador de relé CLIMAX protocolo Z-Wave. Automatiza cubiertas de piscinas domésticas, válvulas de gas, válvulas de agua o sistemas de rociadores, etc. PRL-3ZW. Proporciona funcionamiento vía radio de cualquier dispositivo controlable por un relé SPDT. Permite integrar eventos de activación de relés en otras actividades de domótica. Funciona como repetidor Z-Wave.
Detalles del Producto
Especificaciones Técnicas
- Controlador de relé protocolo Z-Wave
- Automatiza cubiertas de piscinas domésticas, válvulas de gas y agua, rociadores, etc.
- Proporciona funcionamiento vía radio de cualquier dispositivo controlable por un relé SPDT
- Permite integrar eventos de activación de relés en otras actividades de domótica
- Un contacto de relé y un contacto seco
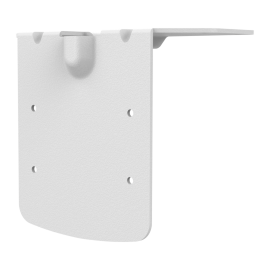
- Terminales de tornillo para una instalación fácil y segura
- Funciona con una fuente de alimentación AC de 110 a 230 voltios
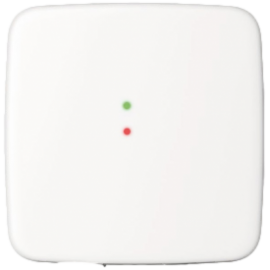
- El LED confirma el funcionamiento y la conectividad adecuados de la red Z-Wave
- Funciona como repetidor Z-Wave
- Protocolo de comunicación: Z-Wave
- Frecuencia RF: 868,40MHz
- Carga de corriente de 5A
- Salida de relé SPDT
- Temperatura de funcionamiento de -10°C a +45°C
- Humedad de funcionamiento de hasta el 85% (sin condensación)
- Dimensiones: 71 x 49 x 26 mm
- Cumplimiento CE
Control de Intrusión
- Automatización y calidad de vida en un solo sistema
- Rango de RF líder en el mundo
- Potente penetración en paredes
- Super fiabilidad con innovador rango de comunicación de 2km
- Batería de larga duración
- Protocolo de cifrado Attack Shield que protege la transmisión de señal
- Tecnología exclusiva ATAE capaz de mejorar la estabilidad de frecuencia
Compatibilidad
- Compatible con los Asistentes de voz, Google Home y Alexa
- Armar y desarmar sistemas de seguridad con comando de voz (requiere código de usuario)
- Realización de acciones de automatización mediante comandos de voz
Aplicaciones y Operación
- Control mediante aplicación para smartphone Android e iOS
- Cuenta de instalador para administración de sistemas
- Diferentes cuentas de usuario en cada panel con eventos personalizados
Automatización
- Creación de escenarios para automatización de dispositivos
- Control de dispositivos inteligentes
- Creación de reglas para autoarmado de sistemas y control de iluminación
- Sistema de geolocalización Geofence para detección y acciones automáticas
Reseñas
No hay reseñas de clientes en este momento.