- Panel del Cliente
- Productos
- ¡Mejor Precio Garantizado!
¡Mejor Precio Garantizado!
Si encuentras un precio más bajo que el nuestro, te devolvemos la diferencia.
Solo tienes que enviarnos un correo a pedidos@mayoristaseguridad.es con la URL del sitio donde encontraste el precio más bajo.
Condiciones: Válido durante los siguientes 15 días a la compra y para sitios en la Unión Europea (UE).
- Transporte Gratuito
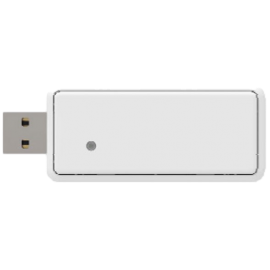
ZBS-DONGLE
Nuevo - Climax
Advertencia: ¡Últimos artículos en inventario!
Disponible el:
- Enviar a un amigo
Enviar a un amigo

ZBS-DONGLE
Dongle ZigBee ZBS-DONGLE, USB 2.0, perfil Home Automation 1.2, 2.4 GHz, alcance exterior de 200 metros, TI CC2530, COM virtual FTDIRecipiente :
* Campos obligatorios
total Cancelar
- Imprimir
Más

Dongle ZigBee ZBS-DONGLE. Permite dotar a las centrales de conectividad ZigBee a través del puerto USB. Perfil ZigBee Home Automation 1.2, hasta 200 metros, USB 2.0, puerto virtual COM FTDI.
Detalles del Producto
Especificaciones
- Texas Instrument CC2530 SoC
- USB 2.0
- Puerto COM virtual de FTDI
- Perfil de ZigBee: Home Automation 1.2
- Programación OTA
- Indicador LED
- Frecuencias: 2.4GHz
- Potencia de salida: 17 dBm
- Sensibilidad RX: -101 dBm
- Velocidad de datos: 250 kbit/s
- Alcance: 200 metros (exterior)
- Temperatura de funcionamiento de -10°C a +50°C
- Humedad de funcionamiento de hasta el 90% (sin condensación)
- Dimensiones: 89 x 27,8 x 12,7 mm
Control de Intrusión y Automatización
- Innovador rango de comunicación de 2 km
- Batería de larga duración
- Protocolo de cifrado Attack Shield que protege la transmisión de señal
- Tecnología exclusiva ATAE que mejora la estabilidad de frecuencia
Compatibilidad y Domótica
- Sistemas de red en malla
- Capaces de repetir la señal entre ellos
- Bajo consumo de energía
- El Zwave tiene un alcance de unos 100 metros
- El Zigbee tiene un alcance de unos 20 metros
- Extensión de cobertura repitiendo la señal
- Admite hasta 60 dispositivos (incluidos los repetidores)
- Hasta 8 cámaras PIR
- Compatible con Google Home y Alexa
- Armar/Desarmar con un código de usuario
- Realizar acciones de automatización
Aplicaciones y Gestión
App Smartphone Android - iOS
Web Instalador - Usuario
- Cuenta de instalador para añadir sistemas de seguridad y sensores
- Visualización de incidencias (fallo batería, tamper, etc.)
- Cuentas de usuario en cada panel para recibir eventos de alarma
- Visualización de cámaras, fotos, eventos y geofences
Automatización
- Creación de escenarios como encender la luz o la calefacción al entrar en casa
- Control de dispositivos inteligentes
- Creación de reglas para auto armado del sistema
- Apagado automático de luces, auto regulación del nivel de luz, simular presencia
- Sistema de geolocalización Geofence para acciones o recordatorios
Reseñas
No hay reseñas de clientes en este momento.
Accesorios
HWT-T140-M-0600 HWT-T140-M-0600
Cámara domo Hikvision. 4Mpx ECO / lente 6.0 mm. 4 en 1 (HDTVI / HDCVI / AHD / CVBS). High Performance CMOS. EXIR 2.0 IR Alcance 20 m. Menú OSD remoto desde DVR Cámara domo Hikvision. 4Mpx ECO /...
DS-1604ZJ-BC DS-1604ZJ-BC
Soporte de esquina para domos motorizadas, material de aleación de aluminio, dimensiones de 14 mm de alto, 194.9 mm de ancho, 456.5 mm de fondo. Soporte de esquina para domos...
DS-1604ZJ-C DS-1604ZJ-C
Soporte de esquina Hikvision con caja de conexiones, apto para uso exterior, construido en aleación de aluminio y acero, color blanco, dimensiones de 261.8 mil Soporte de esquina Hikvision con caja...
DH-SD50225-HC-LA-RS422 DH-SD50225-HC-LA-RS422
Domo PTZ 2MP, zoom óptico 25X, sensor Starlight, WDR 120dB, 4 en 1, audio, alarmas, IP67, IK10, control RS485/RS422, soporte incluido. Domo PTZ 2MP, zoom óptico 25X, sensor...
HWI-B121H HWI-B121H
Cámara bullet IP Serie HiWatch™ de HIKVISION® de 2MP con iluminación infrarroja 30m, apta para exterior. Formato H.265/H.264/MJPEG. CMOS 1/2,8" de 2MP. Resolución digital de 2MP@25IPS. Filtro mecánico. 0,01 lux. Óptica fija de 2,8 mm Cámara bullet IP Serie HiWatch™ de...
HWD-7108MH-G2(260) HWD-7108MH-G2(260)
XVR 5 en 1. 8 entradas BNC + 8 IP. 2 salidas de vídeo. XVR 5 en 1. 8 entradas BNC + 8 IP. 2...
Kit-WA1001-300-1-B26E Kit-WA1001-300-1-B26E
Kit Cell Pro de IMOU, incluye cámara compacta WiFi IP de 2MP con óptica de 2,8 mm y estación base WiFi, alimentación por batería recargable. Kit Cell Pro de IMOU, incluye cámara...
DS-1604ZJ-B DS-1604ZJ-B
Soporte de pared para domos motorizadas, fabricado en aleación de aluminio, dimensiones de 395.5 milímetros x 170.7 milímetros x 281.2 milímetros, peso de 2 Soporte de pared para domos...
SAM-799Y SAM-799Y
Protectores plásticos para conectores RJ 45, color amarillo Protectores plásticos para conectores...
SAM-779R SAM-779R
Protectores plásticos para conectores RJ-45, fabricados en plástico, color rojo Protectores plásticos para conectores...
DS-KD8003-KEYCOVER DS-KD8003-KEYCOVER
Tapa ciega para botonera, fabricada en plástico, color negro, mide 14 mm de alto, 81 mm de ancho, 4 mm de fondo, para DS-KD8003-IME1 o DS-KD-KK Tapa ciega para botonera, fabricada...
UV-UNI-BAG UV-UNI-BAG
Bolsa de cartón laminado Uniarch, color blanco, transporte seguro de productos, material cartón laminado Bolsa de cartón laminado Uniarch,...
DHI-ARK30T-W2-IC DHI-ARK30T-W2-IC
Tarjeta IC de proximidad compatible con teclado DHI-ARK30T-W2(868), integración perfecta y funcionamiento eficiente, peso 71 gramos Tarjeta IC de proximidad compatible...
UV-BAG UV-BAG
Bolsa Uniview de fibra de papel azul y blanco, resistente, ideal para diferentes usos, calidad y durabilidad comprobada. Bolsa Uniview de fibra de papel azul...
UV-POSTER-50X70-ES UV-POSTER-50X70-ES
Póster promoción Uniarch de 50 x 70 cm en idioma español, marcado por su estilo único y detalles distintivos. Póster promoción Uniarch de 50 x 70...
UV-POSTER-A3-ES UV-POSTER-A3-ES
Póster promocional en tamaño A3 en español, muestra detalles del producto y características clave de Uniarch Póster promocional en tamaño A3 en...
DS-K7M102-M DS-K7M102-M
Llavero de proximidad en PVC con pegamento AB, distancia de lectura de 0 a 4 centímetros, comunicación ISO14443A, ratio transferencia de 106 Kbps, frecuencia de 13,56 MHz, marca Llavero de proximidad en PVC con...
G3416GW G3416GW
Pasacables con prensaestopas, asegura sellado IP en conexiones de soportes para cámaras, compatible con múltiples modelos. Pasacables con prensaestopas, asegura...
G3416B G3416B
Pasacable negro con prensaestopas para gestión de cableado en cajas de conexión, mejora estanqueidad y protección. Pasacable negro con prensaestopas...
DH-PFA1320R DH-PFA1320R
Caja de conexiones plástica, apta para interior y exterior, paso interno de cables, color blanco, soporta hasta 1 kg, medidas 45 x 126.6 mm. Caja de conexiones plástica, apta...
ITC431-RW1F-IRL8 ITC431-RW1F-IRL8
Cámara AI Enforcement de Dahua de 4 megapíxeles para control de tráfico con iluminación IR para exterior. CMOS 1/1,8"" de 4MP. Stream dual. Formato H265/H264M/H264H/H264B/MJPEG. Resolución de 4MP Cámara AI Enforcement de Dahua de 4...
DS-PDB-MC-ADAPTER DS-PDB-MC-ADAPTER
Espaciador de contacto magnético de la serie AX PRO, fabricado en policarbonato, compatible con contactos magnéticos DS-PDMCK-EG2-WE y DS-PDMC-EG2-WE, medidas 14 x 37 x 5 mm, Espaciador de contacto magnético de...
DS-PTS-MF DS-PTS-MF
TAG RFID para identificación en alarmas Hikvision, ideal para sistemas de seguridad. TAG RFID para identificación en...
DS-PDB-IN-Universalbracket DS-PDB-IN-Universalbracket
Soporte universal para detectores de interior, ajuste multiángulo de menos 40º a más 40º horizontal y de 0º a 90º vertical, instalación en techo y Soporte universal para detectores de...
UV-TR-UM06-E-IN UV-TR-UM06-E-IN
Caja de conexiones para cámaras domo, fabricada en aleación de aluminio, dimensiones de 36 mm de altura y 117.8 mm de diámetro base, peso de 180 gramos, apta Caja de conexiones para cámaras domo,...
DS-PDB-MCS-ADAPTER DS-PDB-MCS-ADAPTER
Espaciador de contacto magnético AX PRO, fabricado en policarbonato, compatible con DS-PDMCS-EG2-WE, dimensiones 14 x 68 x 3 milímetros. Espaciador de contacto magnético AX...
UV-TR-WM07P-A UV-TR-WM07P-A
Soporte de pared Uniview para cámaras bullet, interior y exterior, plástico, soporta 10 kg, 183.7 x 104.2 x 73.2 mm, tacos y tornillos Soporte de pared Uniview para cámaras...
MOUNTING BRACKET HIKVISION 19" 1.5U MOUNTING BRACKET HIKVISION 19" 1.5U
Juego de soportes para montaje en rack de 1, 5U y 19 Juego de soportes para montaje en...
SD6AL233XA-HNR SD6AL233XA-HNR
Domo motorizado StarLight IP Dahua: 2MP, 1080P a 50 ips, zoom 33X, láser 550m, IVS, IP66, WDR 120dB. Ideal para seguridad perimetral exterior. Domo motorizado StarLight IP Dahua:...
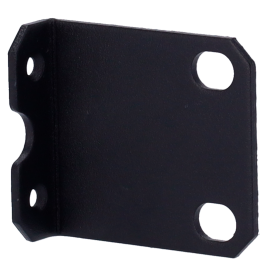
PFB122W PFB122W
Soporte de pared metálico, carga de 1 kg, dimensiones 185 mm x 72 mm x 76 mm, peso 140 g Soporte de pared metálico, carga de 1...
UV-TR-CM08P-A UV-TR-CM08P-A
Soporte para cámara, interior y exterior, horizontal de 0 a 360 grados, vertical de 107 grados negativos a 107, IP54, plástico, blanco Soporte para cámara, interior y...
DS-1281ZJ-DM27 DS-1281ZJ-DM27
Soporte de techo inclinado para cámaras domo, plástico, dimensiones de 48 milímetros de alto y 108 milímetros de diámetro, peso de 45.8 gramos. Soporte de Soporte de techo inclinado para...
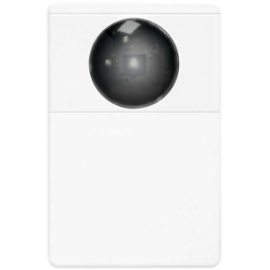
CS-PSP100-R100-DS100W CS-PSP100-R100-DS100W
Panel solar portátil EZVIZ PSP100, 23% de conversión, diseño plegable, impermeable IP67. Ideal para viajes, carga tus dispositivos con energía limpia y Panel solar portátil EZVIZ PSP100,...
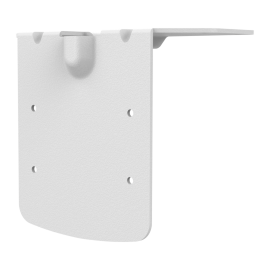
PFA7751 PFA7751
Permite instalar videotimbres en pared con inclinación de 15°, fabricado en plástico con protección anticorrosión básica. Permite instalar videotimbres en...
PFA7751-B PFA7751-B
Soporte para montaje en pared con inclinación de 15°, plástico resistente y protección anticorrosión básica. Operación -40°C a 60°C. Soporte para montaje en pared con...
UV-DESTORNILLADOR UV-DESTORNILLADOR
Destornillador Uniview con 5 puntas, color azul, compacto y versátil para múltiples aplicaciones Destornillador Uniview con 5 puntas,...
UV-TR-WM07P-B UV-TR-WM07P-B
Uniview soporte de pared para cámaras domo, apto interior y exterior, plástico, 180 x 125 x 101 mm, 100 g, blanco, incluye tacos y tornillos Uniview soporte de pared para cámaras...
DS-1H18S/E(B)(O-STD) DS-1H18S/E(B)(O-STD)
Balun pasivo para cámaras HD-TVI, alcance de 200 metros mediante UTP Cat 5E, mini tamaño, carcasa ABS, interfaz de tornillo con y sin cable, plug and play sin requerir Balun pasivo para cámaras HD-TVI,...
PFR4K-E120 PFR4K-E120
Radar Dahua de seguridad, detección de personas a 120 metros y vehículos a 150 metros, operación 24/7, filtrado inteligente, IP67, IK09 Radar Dahua de seguridad, detección...
DS-KAB320-D1 DS-KAB320-D1
Soporte de sobremesa para controles de acceso Hikvision DS-K1T320x, con orificios de conexión, medidas 82 (Al) x 101 (An) x 38 (Fo) mm, fabricado en Soporte de sobremesa para controles...
PFA12A PFA12A
Caja de conexiones de plástico, resistente a la intemperie, a la decoloración, ideal para ocultar baluns de vídeo, dimensiones de 210,9 x 97,5 x 35 milímetr Caja de conexiones de plástico,...
PFB110W PFB110W
Soporte de pared para domos de aluminio, carga máxima de 1 kg, dimensiones de 95 x 195 milímetros, peso de 180 gramos. Soporte de pared para domos de...
DS-PT-M1 DS-PT-M1
Tag de desarmado y armado fabricado en PVC y ABS, ideal para llevar, frecuencia de 13,56MHz, lectura de 5 a 10 centímetros, retención 10 años. Tag de desarmado y armado fabricado...
DS-PDB-IN-WALLBRACKET DS-PDB-IN-WALLBRACKET
Soporte de pared para detectores de la serie AX PRO, instalación en pared, ajuste horizontal de 50 grados, fabricado en plástico ABS, dimensiones 38 x 51 x 31,5 mm, peso 13 g, Soporte de pared para detectores de...
DS-PDB-IN-CEILINGBRACKET DS-PDB-IN-CEILINGBRACKET
Soporte de techo para detectores AX PRO, plástico ABS, montaje en techo, ajuste horizontal de 50 grados, cableado oculto, antisabotaje, dimensiones 41 x 46 x 32 mm, peso 8 Soporte de techo para detectores AX...
DS-1259ZJ DS-1259ZJ
Caja de conexiones para cámaras domo, apta para uso exterior, instalación en techo inclinado, color blanco, pasador de cables. Caja de conexiones para cámaras domo,...
FL-60N FL-60N
Lente Fresnel opcional para RXC-ST, cobertura de pasillo de 18 metros y hasta 20 zonas para una seguridad óptima. Ideal para zonas amplias. Lente Fresnel opcional para RXC-ST,...
UV-TR-CM06-D UV-TR-CM06-D
Soporte para cámara de disuasión activa, apto para interior y exterior, aleación de aluminio, 104 x 131 x 67 mm, blanco, incluye tornillos Soporte para cámara de disuasión...
UV-RM-1U-380 UV-RM-1U-380
Pestañas para enracar Uniview, compatibles con serie X02, montaje en rack, 1U, 46 x 52 x 15 mm, 35 g, tornillos de fijación Pestañas para enracar Uniview,...
DH-PFA12C DH-PFA12C
Caja de conexiones Dahua en PC ignífugo, impermeable, con conexiones y salidas laterales e inferiores, color blanco, de -40 a 60 °C, humedad 0 a 90% Caja de conexiones Dahua en PC...