- Panel del Cliente
- Productos
- ¡Mejor Precio Garantizado!
¡Mejor Precio Garantizado!
Si encuentras un precio más bajo que el nuestro, te devolvemos la diferencia.
Solo tienes que enviarnos un correo a pedidos@mayoristaseguridad.es con la URL del sitio donde encontraste el precio más bajo.
Condiciones: Válido durante los siguientes 15 días a la compra y para sitios en la Unión Europea (UE).
- Transporte Gratuito
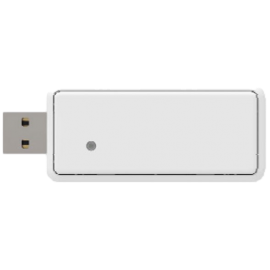
PSM-29ZBS
Nuevo - Climax
Este producto ya no está disponible
Advertencia: ¡Últimos artículos en inventario!
Disponible el:
- Enviar a un amigo
Enviar a un amigo

PSM-29ZBS
Interruptor de enchufe y medidor de potencia ZigBee, control remoto y estadísticas, alimentación de 110 a 230 V CA, cargas hasta 1760W a 110 V y 3680W a 230Recipiente :
* Campos obligatorios
total Cancelar
- Imprimir
Más

Interruptor de enchufe y medidor de potencia ZigBee. Permite encender o apagar de forma remota un electrodoméstico, con envío de estadísticas de uso diario, semanal o mensual. Compatibilidad extendida con sistemas ZigBee de otros fabricantes.
Detalles del Producto
Características Destacadas
- Protocolo de comunicación: ZigBee Pro Home Automation 1.2
- Frecuencia: 2,4GHz
- Alimentación: de 110 a 230V CA, 50/60Hz
- Carga máxima: 1760W a 110V, 3680W a 230V
- Temperatura de funcionamiento: de -10°C a +45°C
- Humedad relativa de funcionamiento: hasta el 85% (sin condensación)
- Dimensiones: 78 x 52 x 85,8 mm
- Certificaciones: BS1363-1/BS1363-2, EN61058, VDE0620, UL244A, AS/NZS3112, CE/FCC
Reseñas
No hay reseñas de clientes en este momento.
Accesorios
HWT-T129-M HWT-T129-M
Cámara Hikvision 1080p, 4 en 1 HDTVI, HDCVI, AHD y CVBS, sensor High Performance CMOS, lente fija de 2.8 mm, LED blanca de 20 metros, 3D DNR, IP66 Cámara Hikvision 1080p, 4 en 1 HDTVI,...
HWT-B129-M HWT-B129-M
Cámara bullet Hikvision ColorVu 1080p, High Performance CMOS, lente fija de 2,8 mm, 4 en 1, luz blanca hasta 20 metros, menú OSD Cámara bullet Hikvision ColorVu...
HWT-B229-M HWT-B229-M
Cámara bullet Hikvision 1080p, lente de 2.8 milímetros, 4 en 1 para HDTVI HDCVI AHD CVBS, 2 MP CMOS, EXIR IR de 40 metros, menú OSD remoto Cámara bullet Hikvision 1080p, lente...
HWT-B123-M HWT-B123-M
Cámara bullet Hikvision de 2 Megapíxeles, HD 1080P, lente de 2.8 mm, IR EXIR con alcance de 30 metros, impermeable IP66. Cámara bullet Hikvision de 2...
HWT-T223-M HWT-T223-M
Mini Domo PRO Hikvision, sensor CMOS Ultra Low Light de 2MP, lente fija de 2.8 mm, visión nocturna Smart IR hasta 50 metros, WDR real de 120dB, carcasa Mini Domo PRO Hikvision, sensor CMOS...
HWT-B223-M HWT-B223-M
Cámara bullet Hikvision, HDTVI HDCVI AHD Analógica, 2 Megapíxeles, HD 1080P, lente 2.8 mm, IR EXIR con alcance de 50 metros, IP66. Cámara bullet Hikvision, HDTVI HDCVI...
HWT-T229-M HWT-T229-M
Cámara Hikvision 1080p 4 en 1, sensor High Performance CMOS, lente fija 2.8 mm, 3D DNR, DWDR, EXIR 2.0, alcance IR de 40 metros, impermeable IP66 Cámara Hikvision 1080p 4 en 1, sensor...
HWT-T323-Z HWT-T323-Z
Domo fijo 4 en 1 2MP HiWatch™ HIKVISION®: Smart IR hasta 70m, óptica motorizada 2,7-13,5mm, WDR 120dB, IP66. Ideal para exteriores. Domo fijo 4 en 1 2MP HiWatch™...
HWT-B181-M HWT-B181-M
Cámara bullet 8MP HiWatch™ de HIKVISION®: salida 4 en 1, Smart IR 30m, WDR 120dB, IP66, y funcionamiento -40°C a +60°C. Ideal para seguridad avanzada. Cámara bullet 8MP HiWatch™ de...
HWT-B381-Z HWT-B381-Z
Cámara bullet 4 en 1 HiWatch™ de 8MP, con Smart IR de 80m, óptica motorizada 2.7-13.5mm, IP66, WDR 120dB. Solución ideal para exteriores. Cámara bullet 4 en 1 HiWatch™ de 8MP,...
HWT-T358-Z HWT-T358-Z
Cámara Hikvision 5 Mpx PRO, 4 en 1, ultra low light, lente motorizada de 2.7 a 13.5 mm, alcance IR de 60 metros, IP66, dim. 104 x 124 mm. Cámara Hikvision 5 Mpx PRO, 4 en 1,...
HWT-B358-Z HWT-B358-Z
Cámara Hikvision 5Mpx PRO, 4 en 1, lente motorizada de 2.7 a 13.5 mm, alcance IR de 70 metros, impermeable IP66, resolución HD 5 Mpx. Cámara Hikvision 5Mpx PRO, 4 en 1,...
HWT-D381-Z HWT-D381-Z
Domo fijo 8MP HiWatch™ de HIKVISION® con óptica motorizada, Smart IR hasta 60m, protección IP66/IK10 y WDR 120dB. Ideal para seguridad exterior. Domo fijo 8MP HiWatch™ de HIKVISION®...
HWI-T181H-M HWI-T181H-M
Cámara IP Hikvision de 8MP, lente de 2.8 mm, alcance IR hasta 30 metros, compresión H.265+/H.265/H.264+/H.264, PoE, clasificación IP67 Cámara IP Hikvision de 8MP, lente de...
HWT-D358-Z HWT-D358-Z
Cámara Hikvision 5 Mpx PRO, 4 en 1, Ultra Low Light, lente motorizada de 2.7 a 13.5 mm, alcance IR de 60 metros, IP66, HD 5Mpx. Cámara Hikvision 5 Mpx PRO, 4 en 1,...
HWI-T621H-Z(2.8-12mm)(C) HWI-T621H-Z(2.8-12mm)(C)
Domo IP 2MP HiWatch de Hikvision: óptica motorizada (2,8-12mm), IR hasta 30m, compresión H.265+, IP67, PoE, compatible con ONVIF y múltiples software. Domo IP 2MP HiWatch de Hikvision:...
HWI-D620H-Z(2.8-12mm)(C) HWI-D620H-Z(2.8-12mm)(C)
Cámara Domo IP HiWatch™ 2MP de HIKVISION, IR 30m, IP67, IK10, óptica motorizada 2.8-12mm, H.265+, compatible con ONVIF y PoE. Ideal para exteriores. Cámara Domo IP HiWatch™ 2MP de...
HWN-5208MH HWN-5208MH
Grabador NVR para cámaras IP, 8 canales, hasta 8 megapíxeles, compresión H.265+, ancho de banda de 80 Mbps, salidas HDMI 4K y VGA, admite 2 HDD Grabador NVR para cámaras IP, 8...
HWI-F250H HWI-F250H
Cámara IP Hikvision de 5 Megapixel, sensor 1/2,5 Progressive Scan CMOS, lente fisheye de 1,05 mm, WDR, alcance IR de 8 metros, PoE y acceso web Cámara IP Hikvision de 5 Megapixel,...
HWP-T4215-D3 HWP-T4215-D3
Domo motorizado HDTVI HiWatch™ de HIKVISION®, velocidad de 100 grados por segundo, sensor CMOS de 1/2,8 pulgadas, 2 megapíxeles, resolución 1080P, zoom óp Domo motorizado HDTVI HiWatch™ de...
HWP-T4215I-D HWP-T4215I-D
Domo motorizado HDTVI HiWatch™ de HIKVISION®, 80 grados por segundo, iluminación IR de 100 metros, resolución de 1080P, zoom óptico de 15X de 5 a 75 mm. Domo motorizado HDTVI HiWatch™ de...
HWP-N4215H-DE3 HWP-N4215H-DE3
Domo motorizado IP HiWatch de HIKVISION, antivandálico, 100 grados por segundo, formato H.265+/H.265/H.264+/H.264/MJPEG, 2 megapíxeles, zoom óptico 15X. Domo motorizado IP HiWatch de...