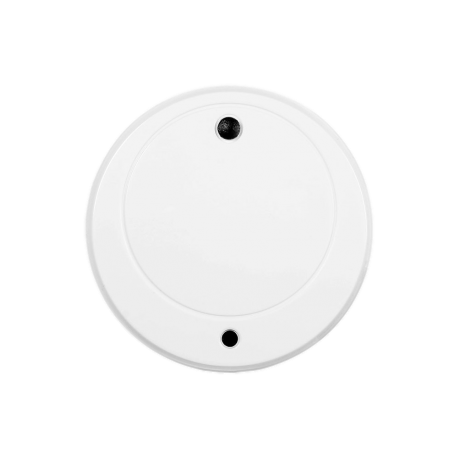
SVGS-1-F1
Nuevo - Climax
Sensor de golpes y rotura de cristales detecta choques importantes y roturas de vidrio, con LED, RF de 868MHz, pila CR2032 de 3 V, opera en temperaturas de -10 a
Más

Sensor de golpes y rotura de cristales, detecta un ataque de choque importante y roturas de vidrio.
Detalles del Producto
Características Clave
- Modelo: SVGS-1-F1
- Aplicación: Funciona en cualquier superficie de vidrio
- Indicadores: LED y batería baja
- Supervisión: Señales periódicas para comprobar la integridad del sistema
- Frecuencia RF: 868MHz
- Alimentación: Pila de litio CR2032 de 3V
- Vida útil de la pila: Hasta 4,5 años
- Temperatura de funcionamiento: de -10°C a +45°C
- Humedad de funcionamiento: hasta el 85% (sin condensación)
- Dimensiones: Ø40 x 14 mm
Certificaciones y Compatibilidad
- Certificados Grado 2 y Grado 3
- Compatible con Google Home y Alexa
Beneficios Adicionales
- Domótica: Integrada
- Eficiencia Energética: Bajo consumo de energía
- Alcance RF: Zwave hasta 100 metros, Zigbee hasta 20 metros
Automatización y Control
- Creación de escenarios y reglas personalizadas
- Sistema de geolocalización Geofence para acciones automáticas
Compatibilidad Aplicaciones
- Aplicaciones Android e iOS
- Gestión web para instaladores y usuarios
Accesorios Incluidos
- Dispositivos y sensores adicionales
Reseñas
No hay reseñas de clientes en este momento.