SD-32-HM-SC
Nuevo - Climax
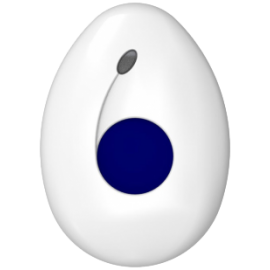
Detector de humo con sensor óptico y de calor PIR, 6 metros de alcance, sirena de 85 dB, 3 pilas de litio CR123 con 10 años de vida.
Más

Detector de humo multifuncional. Incorpora sensor de calor PIR y función de interconexión. Alcance PIR de 6 metros. Incorpora sirena de 85dB. Funciona con 3 pilas de litio CR123. Vida útil de las pilas de 10 años.
Detalles del Producto
Características Clave
- Modelo: SD-32-HM-SC
- Sensor óptico: Previene falsas alarmas provenientes de la cocina
- Detección de fuego: Espuma de poliuretano en fuego de movimiento rápido y combustión lenta
- Sensor fotoeléctrico: Reflectante para detectar humo de cualquier fuente, especialmente fuegos lentos
- Inmunidad: Sobretensiones de corriente de alto voltaje
- Calibración automática: Mensual para reajustar el valor del umbral de detección
- Función de autodiagnóstico: Garantiza un rendimiento óptimo
- Potente sirena: 85dB
- Señales de supervisión: Aleatorias para verificar la integridad del sistema
- Detección de calor: Tasa de aumento de 8,5° por minuto o cuando la temperatura supera los 57,25°C, sensibilidad de temperatura de ±1°C
- Sensor PIR: Detecta movimientos y admite la creación de escenas, alcance de 6 metros instalado a 3 metros de altura
- Frecuencia vía radio: 868 MHz
- Alimentación: 3 pilas de litio CR123, 3V
- Vida útil de las pilas: Hasta 10 años
- Temperatura de funcionamiento: De -10°C a +45°C
- Humedad relativa: Hasta 85% sin condensación
- Dimensiones: 105 x 105 x 41 mm
Automatización y Seguridad Integradas
- Sistema de creación de escenarios para encender luces o calefacción al entrar en casa
- Control de dispositivos inteligentes
- Creación de reglas para auto armado del sistema y apagado automático de luces
- Sistema de geolocalización Geofence para marcar el rango de detección mayor a 1000 metros
Certificaciones y Protocolos
- Sistemas de seguridad certificados
- Protocolo de cifrado Attack Shield que protege la transmisión de señal
- Tecnología de radio frecuencia F1 con potente penetración en paredes, rango de comunicación de 2 km
Conexión y Compatibilidad
- Compatible con asistentes de voz Google Home y Alexa
- Admite hasta 8 cámaras PIR
- El Zwave tiene un alcance de aproximadamente 100 metros
- El Zigbee tiene un alcance de unos 20 metros
Aplicaciones Móvil y Web
- Aplicación móvil disponible para Android e iOS
- Cuenta de instalador para gestionar diferentes sistemas de seguridad
- Capacidad de añadir diferentes cuentas de usuario en cada panel
Reseñas
No hay reseñas de clientes en este momento.