SD-29-HME-SC-F1
Nuevo - Climax
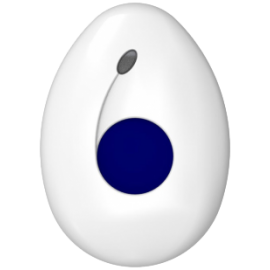
Detector térmico y de humo multifuncional CLIMAX, integra sensor PIR, de temperatura y fotoeléctrico, luz de emergencia y sirena de 85 dB
Más

Detector térmico y de humo multifuncional CLIMAX. Incorpora sensor PIR, sensor de temperatura y luz de emergencia. Sensor fotoeléctrico reflectante.
Detalles del Producto
Características Clave
- Número de modelo: SD-29-HME-SC-F1
- Incorpora sensor PIR, sensor de temperatura y luz de emergencia
- Sensor fotoeléctrico reflectante para detectar humo de cualquier fuente, especialmente fuegos sin llama
- Detección de aumento de calor cuando la temperatura supera los 57,25°C o aumenta 8,25°C por minuto
- Autocalibración cada mes para reajustar el valor del umbral de detección
- Función de autodiagnóstico para garantizar un rendimiento óptimo
- Sirena de 85dB para alerta sonora
- Señales de supervisión aleatorias para verificar la integridad del sistema
- El sensor PIR incorporado detecta movimientos y admite la creación de escenas
- El sensor de temperatura incorporado mide la temperatura ambiental
- Luz de emergencia incorporada para proporcionar alertas visuales
- Botón de silenciado de alarma
- Indicadores de estado LED para notificación visual
- Detección de batería baja
- Frecuencia RF: 868MHz
- Se alimenta de 3 pilas de litio CR123
- Potencia de sonido: 85dB a 3 metros
- Rango de detección de temperatura: de -10°C a 50°C
- Sensibilidad de temperatura: ±1°C
- Rango de detección PIR: 8 metros de radio instalado a 3 metros de altura
- Temperatura de funcionamiento: de -10°C a 45°C
- Humedad de hasta en 85% (sin condensación)
- Dimensiones: 105 (An) x 105 (Al) x 41 mm
Sistema de Seguridad Certificado
- Certificado para garantizar seguridad y conexión a C.R.A
- Compatible con Google Home y Alexa para control de voz
- Sistemas de red en malla, adaptados para extender la cobertura mediante repetidores
- Protocolo de cifrado Attack Shield para proteger la transmisión de señal
Automatización y Domótica
- Domótica integrada con bajo consumo de energía
- Zwave tiene un alcance de aproximadamente 100 metros
- Zigbee tiene un alcance de aproximadamente 20 metros
- Compatible con sistemas de Geofence para realizar acciones automáticas basadas en la ubicación
- Creación de escenarios personalizados: encendido de luces, calefacción, y más
Aplicaciones y Software
- Aplicación móvil compatible con Android y iOS para control remoto
- Cuenta de instalador gratuita para monitorizar múltiples sistemas y recibir alertas
- Diversas cuentas de usuario con opciones de notificación personalizadas
Reseñas
No hay reseñas de clientes en este momento.