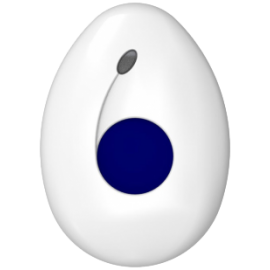
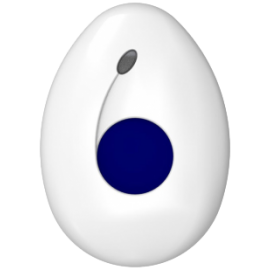
VDP-3
Nuevo - Climax
Videoportero CLIMAX. Sensor de movimiento incorporado para detectar movimientos irregulares o presencia. Resolución de imagen de 1920x1080.
Más
VDP-3
Videoportero con sensor de movimiento incorporado para detectar movimientos irregulares o presencia. Resolución de imagen de 1920x1080. Leds IR incorporados para visión nocturna.
Especificaciones
- Sensor de imagen CMOS Progressive Scan de 2 megapíxeles
- Ángulo de visión: 148°(H), 79°(V), 174°(D)
- Resolución de 1920x1080 a 15 imágenes por segundo
- Óptica fija F2.0
- Compresión de vídeo H.264
- Alcance PIR de 5 metros, 105°
- Altura de instalación de 1,3 ~ 1,4 metros
- Interfaz WiFi IEEE 802.11 b/g/n (2.4GHz)
- Audio bidireccional
- Visión nocturna mediante leds infrarrojos
- Alimentación: 12V CC / 24V CA
- Temperatura de funcionamiento de -10°C ~ +45°C
- Humedad relativa de hasta el 85% (sin condensación)
- Grado de protección IPX4
- Dimensiones: 118 x 49 x 32 mm

Control de Intrusión, automatización y calidad de vida en un solo sistema


Sistemas de seguridad certificados
La certificación es una garantía de seguridad a la vez que posibilita la conexión a C.R.A
SISTEMAS DE CONTRA INTRUSIÓN CLIMAX





Rango de RF líder en el mundo, potente penetración en paredes, super fiabilidad.
Innovador rango de comunicación de 2km.
Batería de larga duración.
Protocolo de cifrado Attack Shield que protege la transmisión de señal.
Tecnología exclusiva ATAE capaz de mejorar la estabilidad de frecuencia.


Domótica integrada.
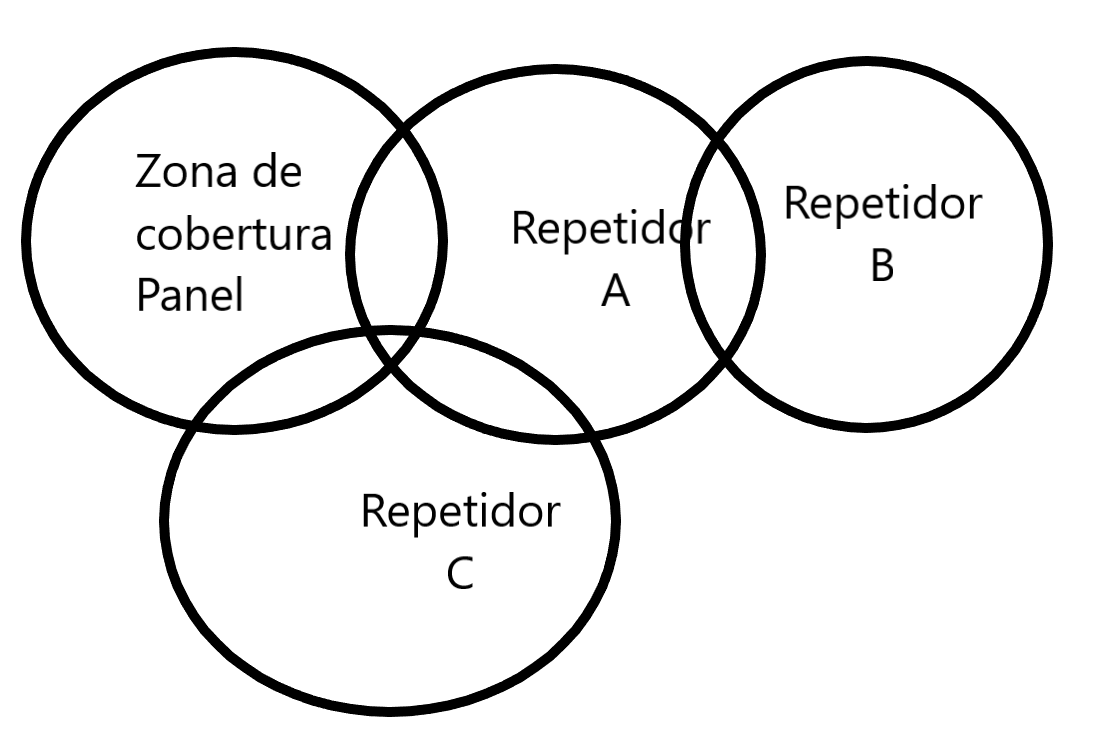
Sistemas de red en malla.
Capaces de repetir la señal entre ellos.
Bajo consumo de energía.
El Zwave tiene un alcance de unos 100 metros.
El Zigbee tiene un alcance de unos 20 metros.

Es posible extender la cobertura repitiendo la señal que ha repetido un repetidor.
El repetidor admite un máximo de 60 dispositivos (incluidos los repetidores)
Admite hasta 8 cámaras PIR.

Compatible con los Asistentes de voz, Google Home y Alexa.
Con ellos se podrá Armar/Desarmar o realizar cualquiera de las acciones de automatización. Para armar/desarmar siempre nos pedirá el código de usuario. para el resto de funciones bastará con pedir la acción deseada.
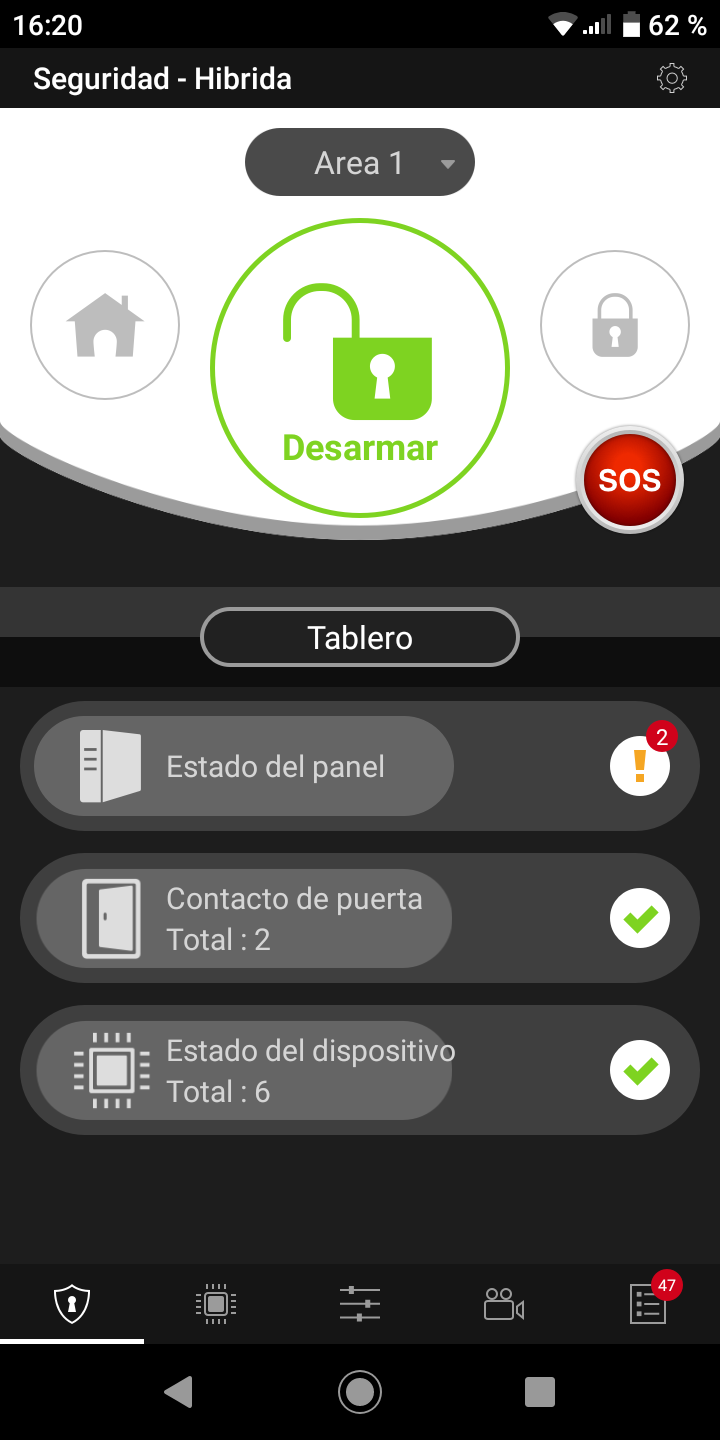
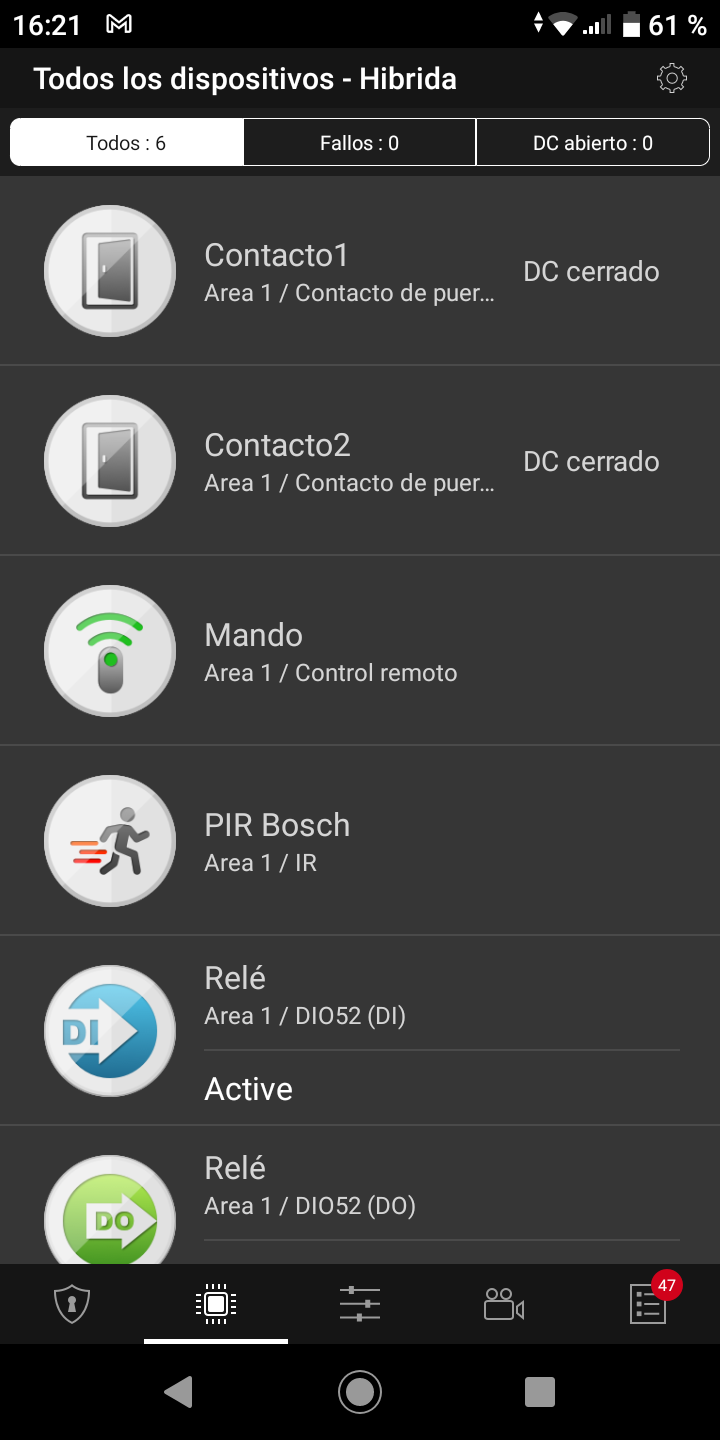
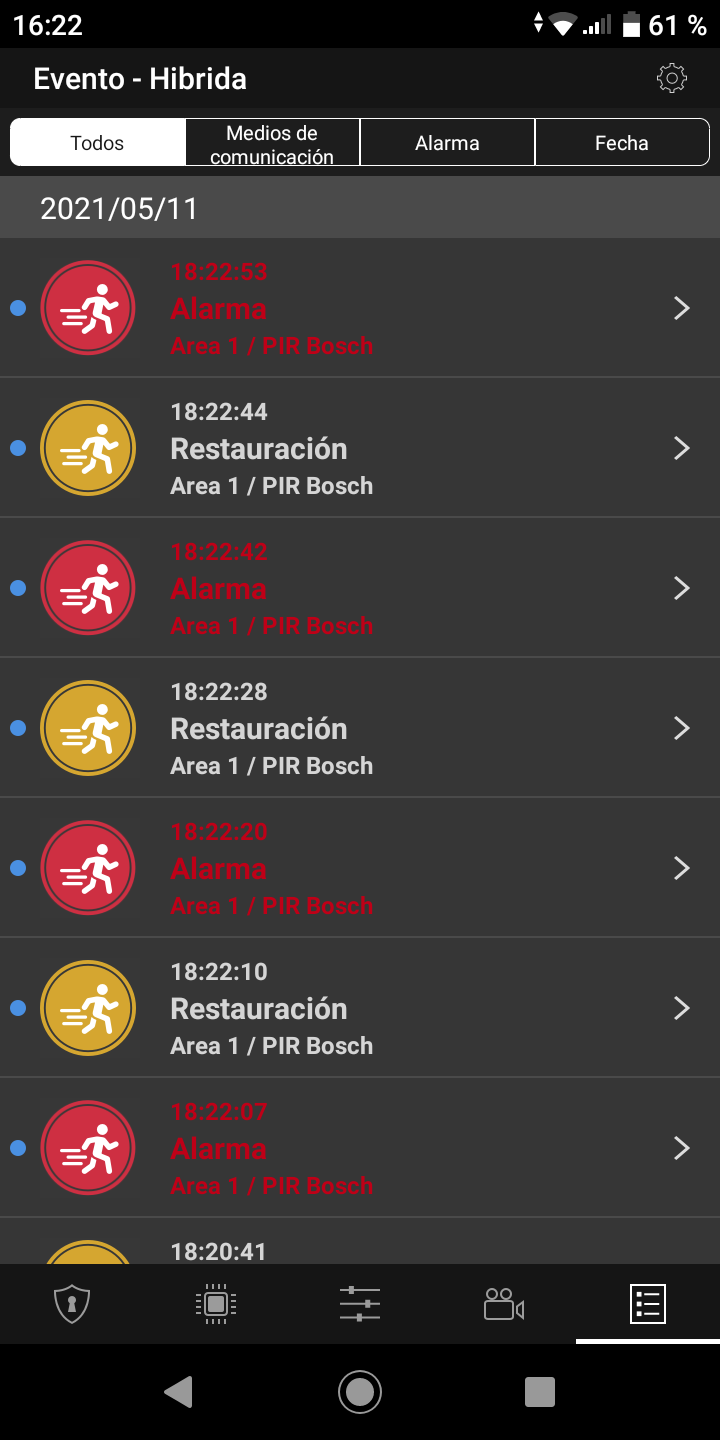
APP SMARTPHONE ANDROID - IOS




WEB INSTALADOR - USUARIO


Dispone de una cuenta de instalador en la que añadir diferentes sistemas de seguridad así como todos los sensores. De forma gratuita podrás ver todas las incidencias (fallo batería, tamper etc..) que hayan ocurrido en todos los paneles administrados.
Puedes añadir diferentes cuentas de usuario en cada Panel, que serán los que recibirán eventos de alarma. Podrán ver cámaras, fotos etc. En cada cuenta podremos decidir que eventos queremos recibir, geofences, etc...
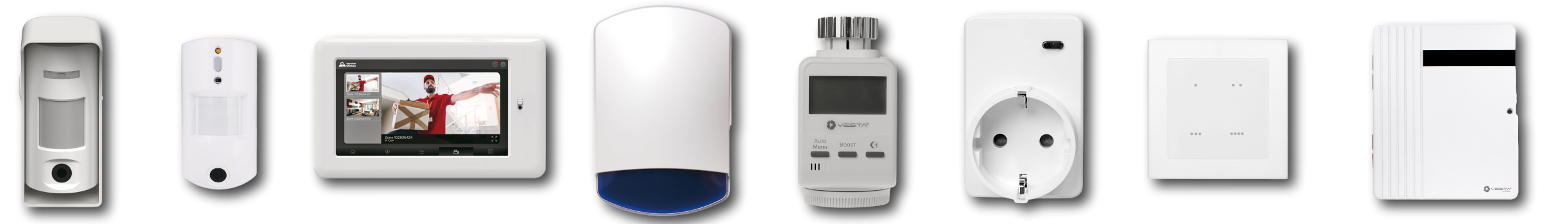
Algunos sensores y dispositivos
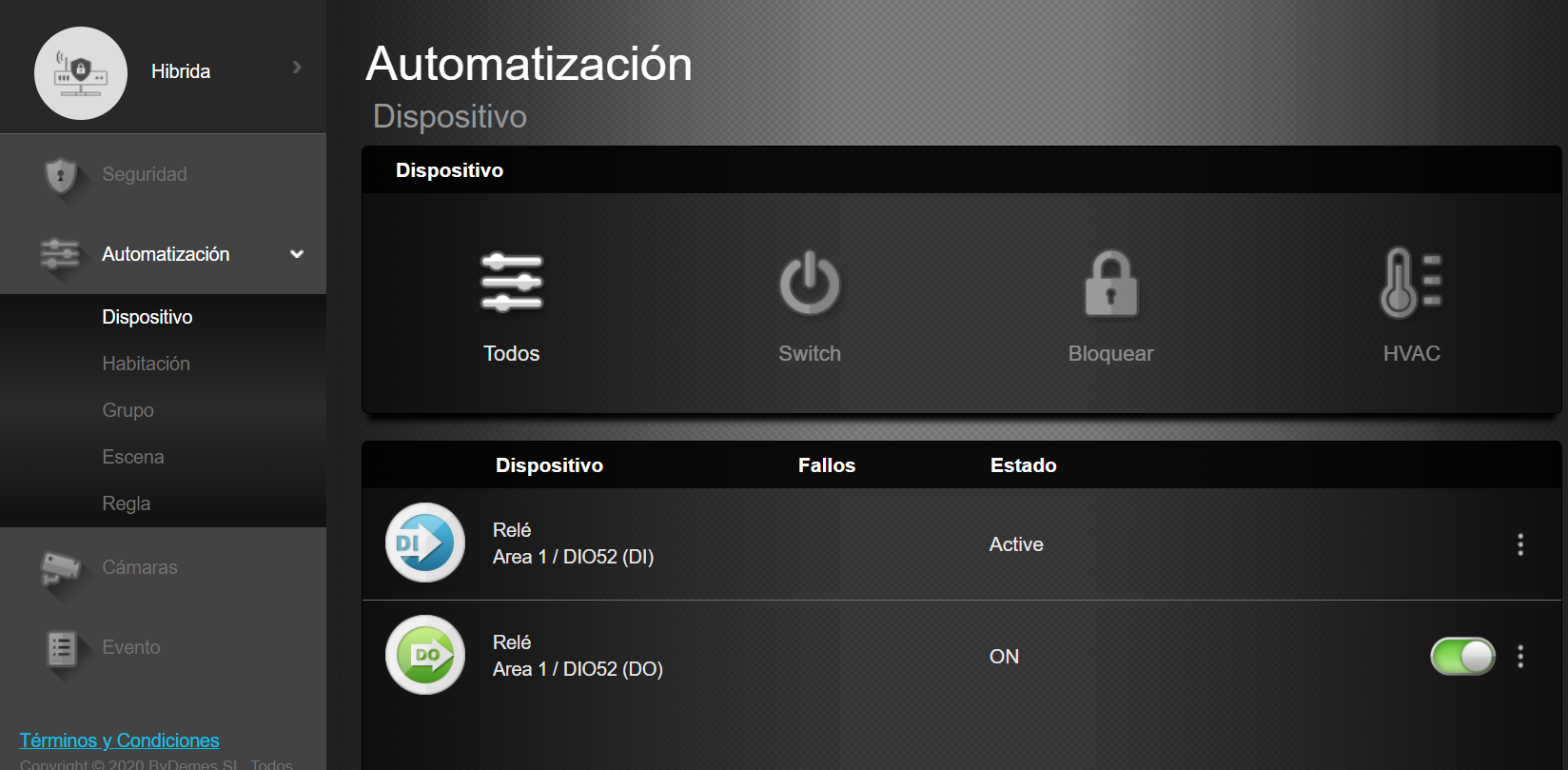
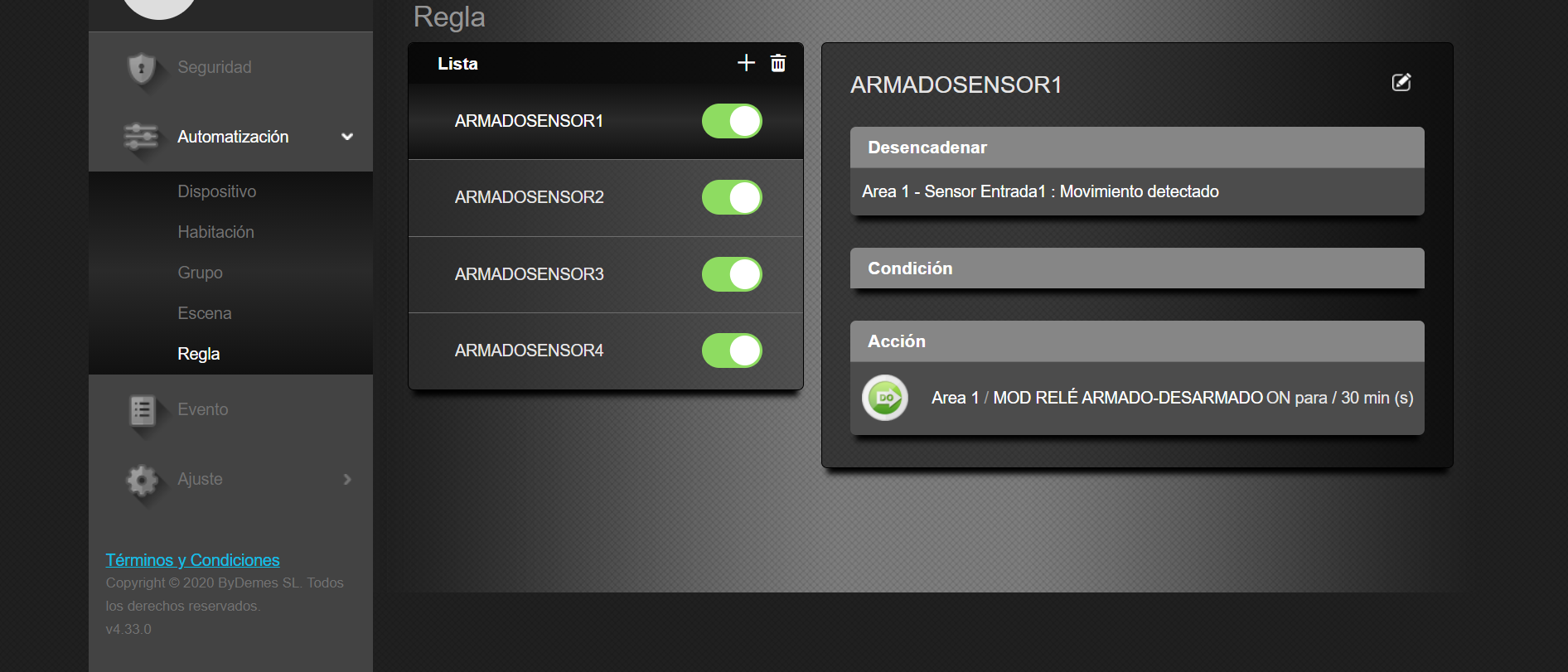
AUTOMATIZACIÓN

- Creación de escenarios: encender la luz del pasillo o la calefacción al entrar en casa o desarmar, armar el sistema al no detectar presencia, etc..
- Control de dispositivos inteligentes.
- Creación de reglas: auto armado del sistema, apagado automático de luces, auto regulación del nivel de luz, simular la presencia o cualquier necesidad presente o futura.
- Sistema de geolocalización Geofence, para marcar el rango de detección >1000 metros y realizar acciones (como armar/desarmar) o crear recordatorios (encender o apagar la calefacción, luces de una sala, dispositivos)
Reseñas
No hay reseñas de clientes en este momento.