DCSV-23-F1
Nuevo - Climax
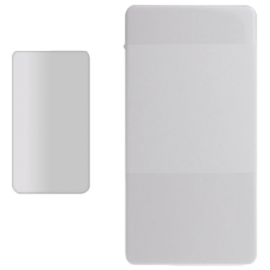
Detector magnético y de choque y vibración CLIMAX, supervisa puertas y ventanas en vidrio, madera y cajas de seguridad, comunica hasta 2 kilómetros a 868
Más

Magnético y detector de choque y vibración CLIMAX, supervisa apertura y cierre de puertas, funciona en vidrio, madera y cajas de seguridad.
Detalles del Producto
Características Clave
- Detecta un ataque de choque mayor o ataques de vibración menores y consecutivos
- Supervisa la apertura y cierre de puertas y ventanas
- Tres niveles de umbral de sensibilidad ajustables: alto, medio y bajo
- Programación de sistemas de seguridad y domótica
- Creación de escenas para encender y apagar dispositivos
- Rango RF extenso, transmisión de señal rápida
- Interruptores de sabotaje para detección de sabotaje
- Funciona en vidrio, madera contrachapada y cajas de seguridad
- Inalámbrico para instalación fácil
- Las señales de supervisión aseguran funcionamiento adecuado
- Frecuencia RF: 868 MHz
- Alimentación: 1 pila de litio CR123 de 3 V, vida útil de la pila de 6 años
- Temperatura de funcionamiento de -10°C a +45°C
- Humedad relativa de hasta 85% sin condensación
- Dimensiones: 31 milímetros de ancho x 93,5 milímetros de alto x 22,5 milímetros
Sistemas de Seguridad Certificados
- Certificación garantiza seguridad y posibilita conexión a C.R.A
Sistemas de Contra Intrusión CLIMAX
- Rango RF líder en el mundo, potente penetración en paredes, super fiabilidad
- Innovador rango de comunicación de 2 kilómetros
- Batería de larga duración
- Protocolo de cifrado Attack Shield que protege la transmisión de señal
- Tecnología exclusiva ATAE mejora la estabilidad de frecuencia
Domótica y Automatización
- Domótica integrada
- Sistemas de red en malla, capaces de repetir la señal entre ellos
- Bajo consumo de energía
- Zwave alcance de unos 100 metros, Zigbee alcance de unos 20 metros
- Posible extender la cobertura repitiendo la señal que ha repetido un repetidor
- Repetidor admite máximo de 60 dispositivos incluidos los repetidores
- Admite hasta 8 cámaras PIR
- Compatible con los Asistentes de voz, Google Home y Alexa
- Con asistentes es posible armar y desarmar o realizar acciones de automatización con código de usuario
Aplicaciones y Plataforma Web
- App Smartphone Android e iOS
- Cuenta de instalador para añadir diferentes sistemas de seguridad y sensores
- Ver todas las incidencias de manera gratuita
- Añadir diferentes cuentas de usuario en cada panel
- Usuarios reciben eventos de alarma, pueden ver cámaras y fotos
- Decide qué eventos se quieren recibir, geofences, y más
Accesorios y Dispositivos Adicionales
- Creación de escenarios: encender luz del pasillo o calefacción al entrar en casa o desarmar, armar el sistema al no detectar presencia
- Control de dispositivos inteligentes
- Creación de reglas: auto armado del sistema, apagado automático de luces, auto regulación del nivel de luz, simular la presencia o cualquier necesidad presente o futura
- Sistema de geolocalización Geofence, para marcar rango de detección mayor a 1000 metros y realizar acciones como armar o desarmar, crear recordatorios
Reseñas
No hay reseñas de clientes en este momento.