- Panel del Cliente
- Productos
- ¡Mejor Precio Garantizado!
¡Mejor Precio Garantizado!
Si encuentras un precio más bajo que el nuestro, te devolvemos la diferencia.
Solo tienes que enviarnos un correo a pedidos@mayoristaseguridad.es con la URL del sitio donde encontraste el precio más bajo.
Condiciones: Válido durante los siguientes 15 días a la compra y para sitios en la Unión Europea (UE).
- Transporte Gratuito
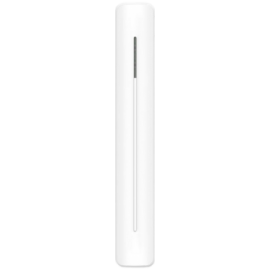
WLS-23-F1
Nuevo - Climax
Este producto ya no está disponible
Advertencia: ¡Últimos artículos en inventario!
Disponible el:
- Enviar a un amigo
Enviar a un amigo

WLS-23-F1
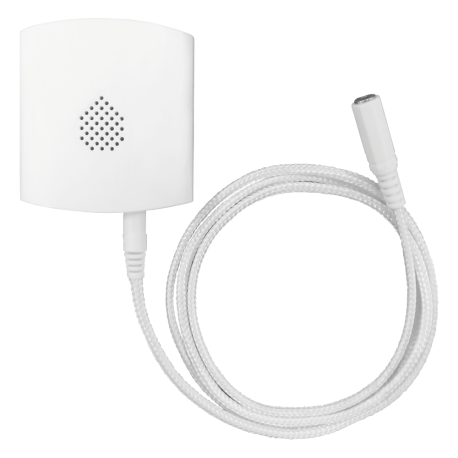
Detector de inundación vía radio CLIMAX WLS-23-F1, sonda de agua cableada de 120 cm, alarma de 85 dB, RF de 868 MHz, protección IP55Recipiente :
* Campos obligatorios
total Cancelar
- Imprimir
Más

Detector de inundación vía radio CLIMAX WLS-23-F1. Detector de inundación vía radio con sonda de agua cableada de 120 cm. Incorpora sirena de 85 dB.
Detalles del Producto
Características Clave
- Frecuencia RF: 868 MHz
- Alarma de fugas de agua: Supervisa las fugas de agua y suena una alarma cuando se detecta agua
- Longitud del cable de detección: 120 cm
- Opciones de montaje: Montaje en pared o suelo
- Botón de silencio: Botón de silencio de alarma para silenciar alarmas molestas
- Alerta sonora: Sirena de 85 dB
- Grado de protección: IP55
- Transmisión de señal: Veloz y fiable con rango de comunicación mejorado
- Indicador LED: Indicador LED
- Detección de batería baja: Detección de batería baja
- Alimentación: 1 pila de litio CR123 de 3 V
- Vida útil de la batería: Hasta 10 años
- Temperatura de funcionamiento: de -10°C a +45°C
- Humedad relativa: Hasta el 85% sin condensación
- Dimensiones: 68 x 25 x 74 mm
Reseñas
No hay reseñas de clientes en este momento.
Accesorios
DH-HAC-B2A21P-U-A-0280B DH-HAC-B2A21P-U-A-0280B
Cámara 4 en 1 Dahua Lite, sensor CMOS 2MP, salida conmutable, ICR, Smart IR hasta 30 metros, óptica fija 2,8 mm, protección IP67, 3AXIS Cámara 4 en 1 Dahua Lite, sensor CMOS...
HWT-T123-M HWT-T123-M
Cámara domo Hikvision, 2 Megapíxeles CMOS, HD 1080P, lente de 2.8 mm, IR EXIR con alcance de 30 metros, impermeable IP66. Cámara domo Hikvision, 2 Megapíxeles...
HWT-T129-M HWT-T129-M
Cámara Hikvision 1080p, 4 en 1 HDTVI, HDCVI, AHD y CVBS, sensor High Performance CMOS, lente fija de 2.8 mm, LED blanca de 20 metros, 3D DNR, IP66 Cámara Hikvision 1080p, 4 en 1 HDTVI,...
HWT-B129-M HWT-B129-M
Cámara bullet Hikvision ColorVu 1080p, High Performance CMOS, lente fija de 2,8 mm, 4 en 1, luz blanca hasta 20 metros, menú OSD Cámara bullet Hikvision ColorVu...
DS-2CE76H0T-ITMF(2.8MM)(C) DS-2CE76H0T-ITMF(2.8MM)(C)
Mini-domo Hikvision 5 Mpx de 2560 x 1944, óptica fija de 2,8 mm, EXIR de 20 metros, tecnología HD-TVI, AHD, HD-CVI y analógica, IP67, alimentación de 12 Mini-domo Hikvision 5 Mpx de 2560 x...
HWT-B123-M HWT-B123-M
Cámara bullet Hikvision de 2 Megapíxeles, HD 1080P, lente de 2.8 mm, IR EXIR con alcance de 30 metros, impermeable IP66. Cámara bullet Hikvision de 2...
HWT-B223-M HWT-B223-M
Cámara bullet Hikvision, HDTVI HDCVI AHD Analógica, 2 Megapíxeles, HD 1080P, lente 2.8 mm, IR EXIR con alcance de 50 metros, IP66. Cámara bullet Hikvision, HDTVI HDCVI...
HWT-B229-M HWT-B229-M
Cámara bullet Hikvision 1080p, lente de 2.8 milímetros, 4 en 1 para HDTVI HDCVI AHD CVBS, 2 MP CMOS, EXIR IR de 40 metros, menú OSD remoto Cámara bullet Hikvision 1080p, lente...
HWT-T229-M HWT-T229-M
Cámara Hikvision 1080p 4 en 1, sensor High Performance CMOS, lente fija 2.8 mm, 3D DNR, DWDR, EXIR 2.0, alcance IR de 40 metros, impermeable IP66 Cámara Hikvision 1080p 4 en 1, sensor...
HWT-T223-M HWT-T223-M
Mini Domo PRO Hikvision, sensor CMOS Ultra Low Light de 2MP, lente fija de 2.8 mm, visión nocturna Smart IR hasta 50 metros, WDR real de 120dB, carcasa Mini Domo PRO Hikvision, sensor CMOS...
HWT-T323-Z HWT-T323-Z
Domo fijo 4 en 1 2MP HiWatch™ HIKVISION®: Smart IR hasta 70m, óptica motorizada 2,7-13,5mm, WDR 120dB, IP66. Ideal para exteriores. Domo fijo 4 en 1 2MP HiWatch™...
HWN-2104MH(STD)(C) HWN-2104MH(STD)(C)
NVR IP serie HiWatch de HIKVISION, 4 canales, grabación 4 megapíxel/canal, salidas HDMI y VGA, 1 HDD SATA hasta 6 Tb, acceso remoto en iOS y Android NVR IP serie HiWatch de HIKVISION, 4...
DS-2CV1021G0-IDW1(2.8mm)(D)/FUS DS-2CV1021G0-IDW1(2.8mm)(D)/FUS
Cámara wifi bullet IP Hikvision, resolución 2MP, óptica fija de 2,8 mm, LEDs IR de 30 metros, micrófono integrado, IP66, fuente incluida Cámara wifi bullet IP Hikvision,...
HWT-D320-VF 2.8-12mm HWT-D320-VF 2.8-12mm
Cámara minidomo HD-TVI 4 en 1, sensor High Performance CMOS, resolución HD 1080P, zoom óptico varifocal de 2.8 a 12 mm, EXIR 2.0 hasta 40 metros, protección Cámara minidomo HD-TVI 4 en 1, sensor...
HWT-B181-M HWT-B181-M
Cámara bullet 8MP HiWatch™ de HIKVISION®: salida 4 en 1, Smart IR 30m, WDR 120dB, IP66, y funcionamiento -40°C a +60°C. Ideal para seguridad avanzada. Cámara bullet 8MP HiWatch™ de...
HWN-4104MH HWN-4104MH
NVR IP de 4 canales HiWatch HIKVISION, H.265, visualización hasta 8 MP, grabación hasta 40 Mbps, salidas VGA 1080P y HDMI 4K NVR IP de 4 canales HiWatch...
HWT-B358-Z HWT-B358-Z
Cámara Hikvision 5Mpx PRO, 4 en 1, lente motorizada de 2.7 a 13.5 mm, alcance IR de 70 metros, impermeable IP66, resolución HD 5 Mpx. Cámara Hikvision 5Mpx PRO, 4 en 1,...
HWT-T358-Z HWT-T358-Z
Cámara Hikvision 5 Mpx PRO, 4 en 1, ultra low light, lente motorizada de 2.7 a 13.5 mm, alcance IR de 60 metros, IP66, dim. 104 x 124 mm. Cámara Hikvision 5 Mpx PRO, 4 en 1,...
HWI-T181H-M HWI-T181H-M
Cámara IP Hikvision de 8MP, lente de 2.8 mm, alcance IR hasta 30 metros, compresión H.265+/H.265/H.264+/H.264, PoE, clasificación IP67 Cámara IP Hikvision de 8MP, lente de...
HWT-D358-Z HWT-D358-Z
Cámara Hikvision 5 Mpx PRO, 4 en 1, Ultra Low Light, lente motorizada de 2.7 a 13.5 mm, alcance IR de 60 metros, IP66, HD 5Mpx. Cámara Hikvision 5 Mpx PRO, 4 en 1,...
HWT-B381-Z HWT-B381-Z
Cámara bullet 4 en 1 HiWatch™ de 8MP, con Smart IR de 80m, óptica motorizada 2.7-13.5mm, IP66, WDR 120dB. Solución ideal para exteriores. Cámara bullet 4 en 1 HiWatch™ de 8MP,...
HWI-B181H-M HWI-B181H-M
Cámara IP Hikvision de 8MP, sensor CMOS de 1/2.5, compresión H.265+, video en 4K, visión nocturna EXIR hasta 30 metros, carcasa metálica IP67, PoE y acceso remoto Cámara IP Hikvision de 8MP, sensor...
HWI-T621H-Z(2.8-12mm)(C) HWI-T621H-Z(2.8-12mm)(C)
Domo IP 2MP HiWatch de Hikvision: óptica motorizada (2,8-12mm), IR hasta 30m, compresión H.265+, IP67, PoE, compatible con ONVIF y múltiples software. Domo IP 2MP HiWatch de Hikvision:...
HWI-B620H-Z(2.8-12mm)(C) HWI-B620H-Z(2.8-12mm)(C)
Cámara bullet IP HiWatch™ de HIKVISION® 2MP con IR 30m, óptica motorizada 2.8-12mm, PoE, compresión H265+, ONVIF, IP67, ideal para exteriores. Cámara bullet IP HiWatch™ de...
HWT-D381-Z HWT-D381-Z
Domo fijo 8MP HiWatch™ de HIKVISION® con óptica motorizada, Smart IR hasta 60m, protección IP66/IK10 y WDR 120dB. Ideal para seguridad exterior. Domo fijo 8MP HiWatch™ de HIKVISION®...
HWI-D620H-Z(2.8-12mm)(C) HWI-D620H-Z(2.8-12mm)(C)
Cámara Domo IP HiWatch™ 2MP de HIKVISION, IR 30m, IP67, IK10, óptica motorizada 2.8-12mm, H.265+, compatible con ONVIF y PoE. Ideal para exteriores. Cámara Domo IP HiWatch™ 2MP de...
HWN-5208MH HWN-5208MH
Grabador NVR para cámaras IP, 8 canales, hasta 8 megapíxeles, compresión H.265+, ancho de banda de 80 Mbps, salidas HDMI 4K y VGA, admite 2 HDD Grabador NVR para cámaras IP, 8...
HWI-F250H HWI-F250H
Cámara IP Hikvision de 5 Megapixel, sensor 1/2,5 Progressive Scan CMOS, lente fisheye de 1,05 mm, WDR, alcance IR de 8 metros, PoE y acceso web Cámara IP Hikvision de 5 Megapixel,...
HWP-T4215-D3 HWP-T4215-D3
Domo motorizado HDTVI HiWatch™ de HIKVISION®, velocidad de 100 grados por segundo, sensor CMOS de 1/2,8 pulgadas, 2 megapíxeles, resolución 1080P, zoom óp Domo motorizado HDTVI HiWatch™ de...
HWP-T4215I-D HWP-T4215I-D
Domo motorizado HDTVI HiWatch™ de HIKVISION®, 80 grados por segundo, iluminación IR de 100 metros, resolución de 1080P, zoom óptico de 15X de 5 a 75 mm. Domo motorizado HDTVI HiWatch™ de...
HWP-N4215H-DE3 HWP-N4215H-DE3
Domo motorizado IP HiWatch de HIKVISION, antivandálico, 100 grados por segundo, formato H.265+/H.265/H.264+/H.264/MJPEG, 2 megapíxeles, zoom óptico 15X. Domo motorizado IP HiWatch de...
HWH-B210-6/P HWH-B210-6/P
Cámara térmica dual IP Hikvision, sensor térmico 160x120 VOx, sensor óptico de 4MP, rango de temperatura de -20°C a 150°C, detección de incendios, carcasa IP66, PoE y Cámara térmica dual IP Hikvision,...
30 otros productos de la misma categoría:
-

IRM-23-F1
-

EIRC-1-F1
-

SVGS-1-F1
-

IR-29-F1
-

CO-8-P2-F1
-

HD-9-F1
-

VST-892-EXC-IL
-

VST-892-IL ALK
-

SD-29-HME-S...
-

LMHT-3-F1
-

VST-892-ALK
-

SD-8EL-R3-F...
-

SD-32-HM-SC
-

IR-35SL-F1
-

IR-35-F1
-

IR-16SL-F1
-

VST-862P-LE...
-

Fall Sensor
-

VDP-3
-

TS-29-F1
-

FALL...
-

VST-892-IL...
-

TSO-9-EL-F1
-

OPDC-1-F1
-

RDC-1-F1
-

MDC-3-F1
-

SDC-1
-

DC-15C2-F1-2W
-

DC-16SL-F1
-

DC-15SL-2W